Textarea
The Textarea Component is basically a Text Input component that allows a user to enter multiple lines instead of just one.

Attaching Data to Form Components
When making your app function, most of the time you will be using
ng-modelto attach some data to a form related component. Check out our ng-model documentation or Working with Form Data tutorial to learn more.
Textarea Properties

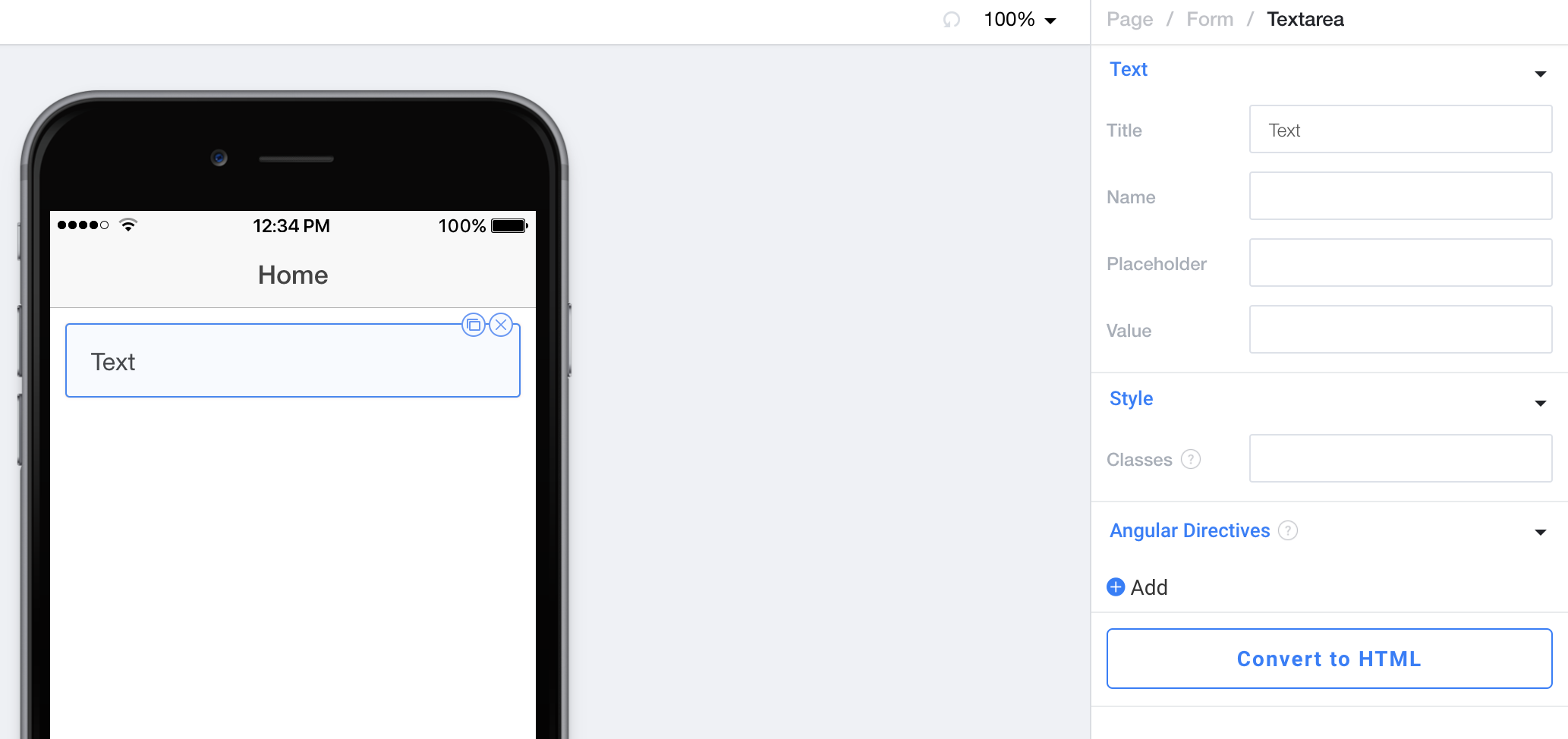
Text
Title allows you to set the text that appears to the left of the textarea.
Name allows you to set the HTML name attribute.
Placeholder allows you to set the grayed out text that appears if the textarea has no value.
Value allows you to set the default value of the textarea. It's recommended that you don't use this with ng-model.
Style
Classes lets you freeform add CSS classes that will be placed on this component.
Angular Directives
Angular Directives lets you add Directives to the component.
Convert to HTML
Convert to HTML let's you turn this component into an HTML component so you can edit it to your hearts content.
Working with Form Data
If you're looking to attach an input to data here are some tutorials that will help lead you in the right direction:
Working with Form Data
Using APIs with $http Part 1
Directives (with an emphasis on ng-model)
Updated less than a minute ago
