Select (Dropdown)
The Select Component allows you to add a Dropdown to your app. You can either specify static options using the Options property, or use ng-options to specify a dynamic list of options.

Attaching Data to Form Components
When making your app function, most of the time you will be using
ng-modelto attach some data to a form related component. Check out our ng-model documentation or Working with Form Data tutorial to learn more.
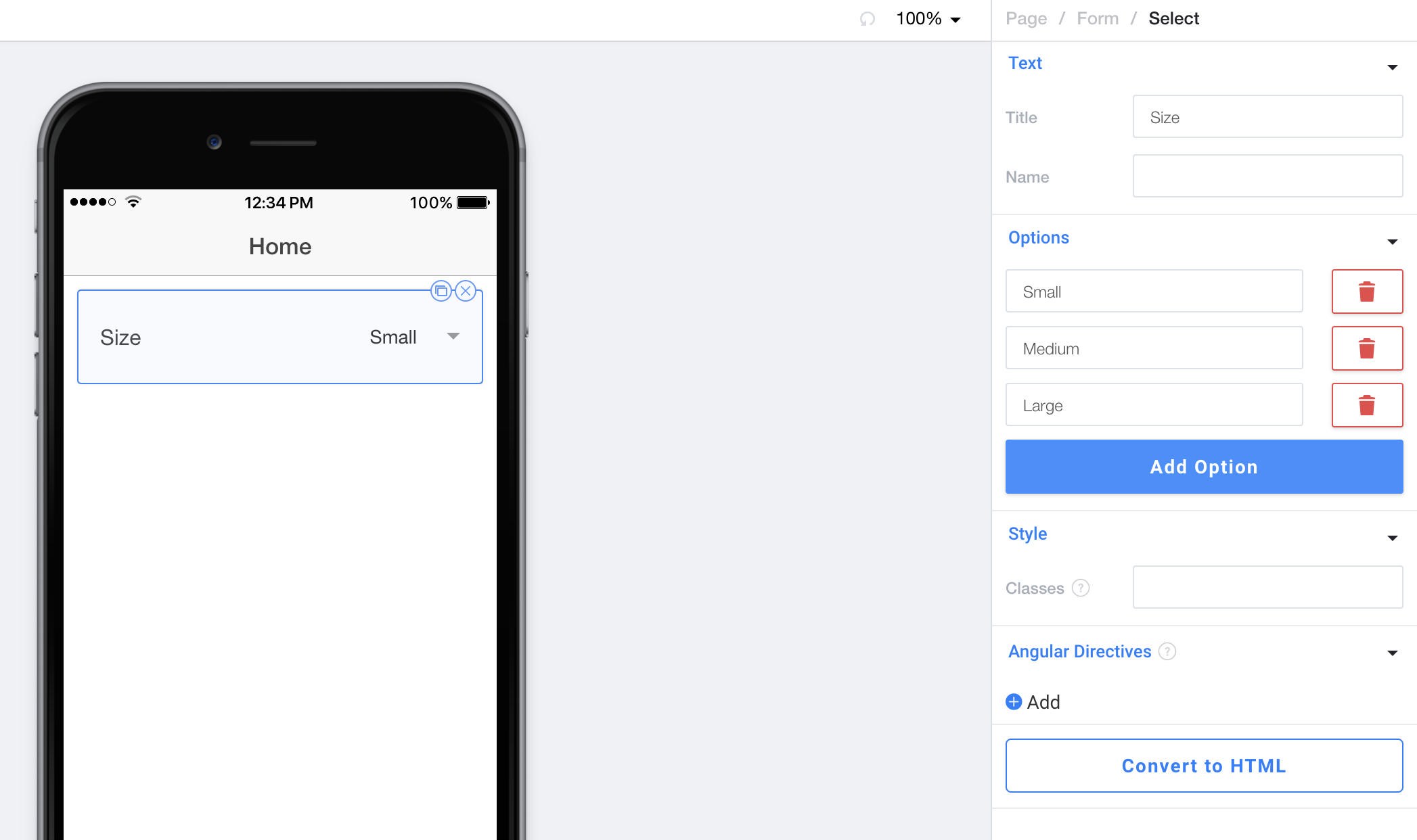
Select Properties

Text
Title allows you to set the text that appears to the left of the dropdown.
Name allows you to set the HTML name attribute.
Options
Options allows you to set some static options that are available in your dropdown. Click on Add Options to add a new row, and the trashcan to remove an options.
Setting Dynamic Options with ng-options
If you'd like to set dynamic options (like from a list on $scope) you should use the
ng-optionsdirective. An example of this can be found in our Working with Form Data tutorial.
Style
Classes lets you freeform add CSS classes that will be placed on this component.
Angular Directives
Angular Directives lets you add Directives to the component.
Convert to HTML
Convert to HTML let's you turn this component into an HTML component so you can edit it to your hearts content.
Working with Form Data
If you're looking to attach an input to data here are some tutorials that will help lead you in the right direction:
Working with Form Data
Using APIs with $http Part 1
Directives (with an emphasis on ng-model)
Updated over 5 years ago
