Search
The Search Component is really just a different styled version of our Input Component. Please note that it does not inherently provide search for you.

How to make your Search "work"
Check out our Making a Searchable Video Library tutorial that shows you how to turn your Search Component into a fully functional search. You may also want to check out Using APIs with $http Part 2.
Search Properties

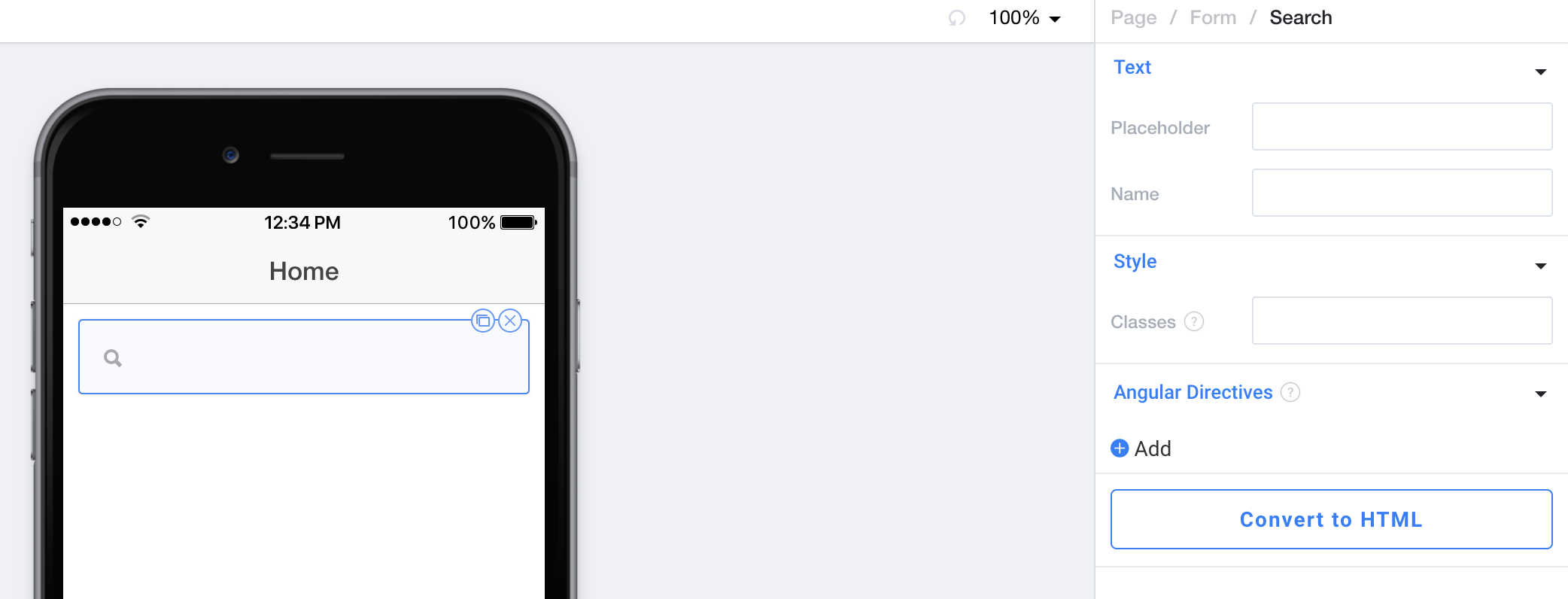
Text
Placeholder allows you to set the grayed out text that appears if the search doesn't currently have a value.
Name allows you to set the HTML name attribute.
Style
Classes lets you freeform add CSS classes that will be placed on this component.
Angular Directives
Angular Directives lets you add Directives to the component.
Convert to HTML
Convert to HTML let's you turn this component into an HTML component so you can edit it to your hearts content.
Working with Form Data
If you're looking to attach an input to data here are some tutorials that will help lead you in the right direction:
Working with Form Data
Using APIs with $http Part 1
Directives (with an emphasis on ng-model)
Updated less than a minute ago
