Checkbox
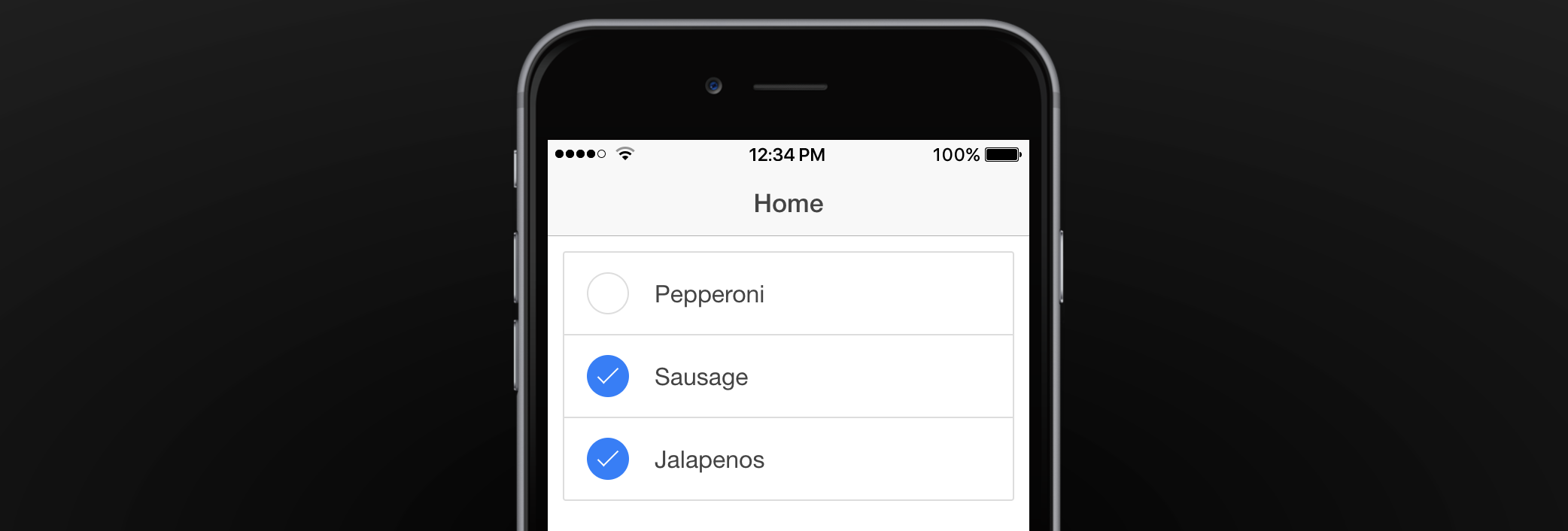
The Checkbox component functions as a single "on/off" for form data. Either an item is checked, or it is not. If you have multiple checkboxes, multiple items can be checked at once (this is the primary difference from the Radio component).

Attaching Data to Form Components
When making your app function, most of the time you will be using
ng-modelto attach some data to a form related component. Check out our ng-model documentation or Working with Form Data tutorial to learn more.
Checkbox Properties

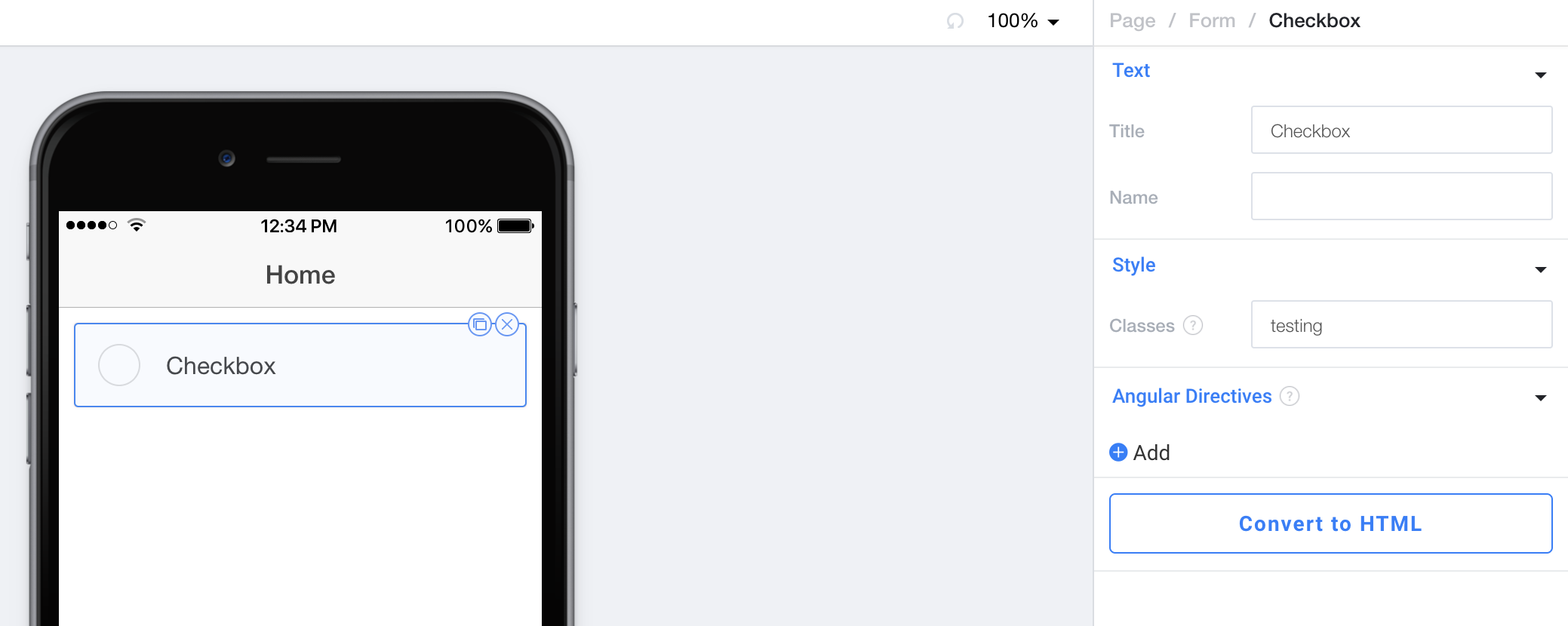
Text
Title will set the text that appears to the right of the Checkbox.
Name will set the HTML name attribute of the input.
Style
Classes lets you freeform add CSS classes that will be placed on this component.
Angular Directives
Angular Directives lets you add Directives to the component.
Convert to HTML
Convert to HTML let's you turn this component into an HTML component so you can edit it to your hearts content.
Working with Form Data
If you're looking to attach an input to data here are some tutorials that will help lead you in the right direction:
Working with Form Data
Using APIs with $http Part 1
Directives (with an emphasis on ng-model)
Updated less than a minute ago
