Templating Syntax
Templating Syntax is how you're going to display information from your Controllers on the page. We use Angular's built in templating which means that you'll see a lot of curly braces hanging around.
Templating can be used anywhere!
It's important to note that templating can be used anywhere you can type text in Component Properties. This includes text fields, image URLs, the HTML in our HTML component, in HTML pages, Route Parameters, and much more.
At it's core, templating is very simple. All you need to do is have information accessible on $scope in your controller JavaScript, and then that information can be accessed via templating code.
For instance, let's take the following controller code:
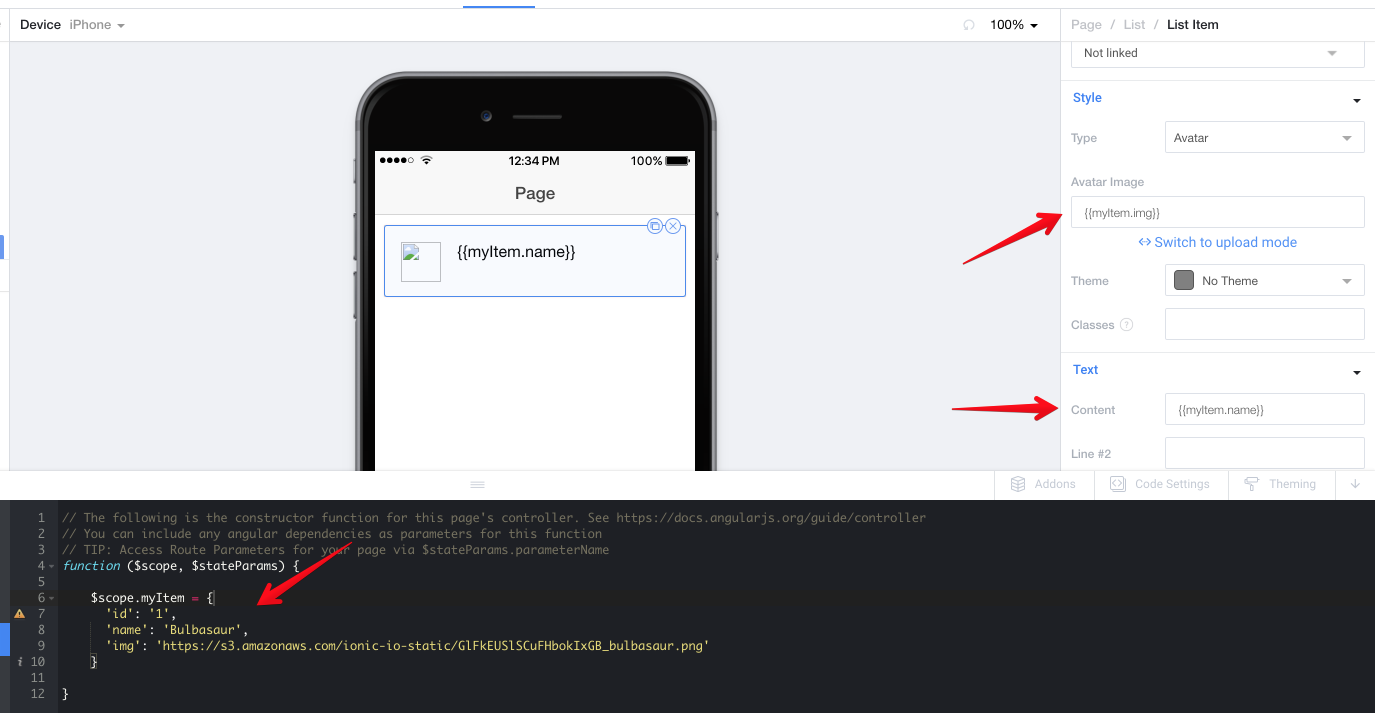
$scope.myItem = {
'id': '1',
'name': 'Bulbasaur',
'img': 'https://s3.amazonaws.com/ionic-io-static/GlFkEUSlSCuFHbokIxGB_bulbasaur.png'
}
This will allow us to access all of that information from within our template.
Let's use an Avatar List Item and set the Text to {{myItem.name}} and the Avatar Source (switch to text input) to {{myItem.img}}.

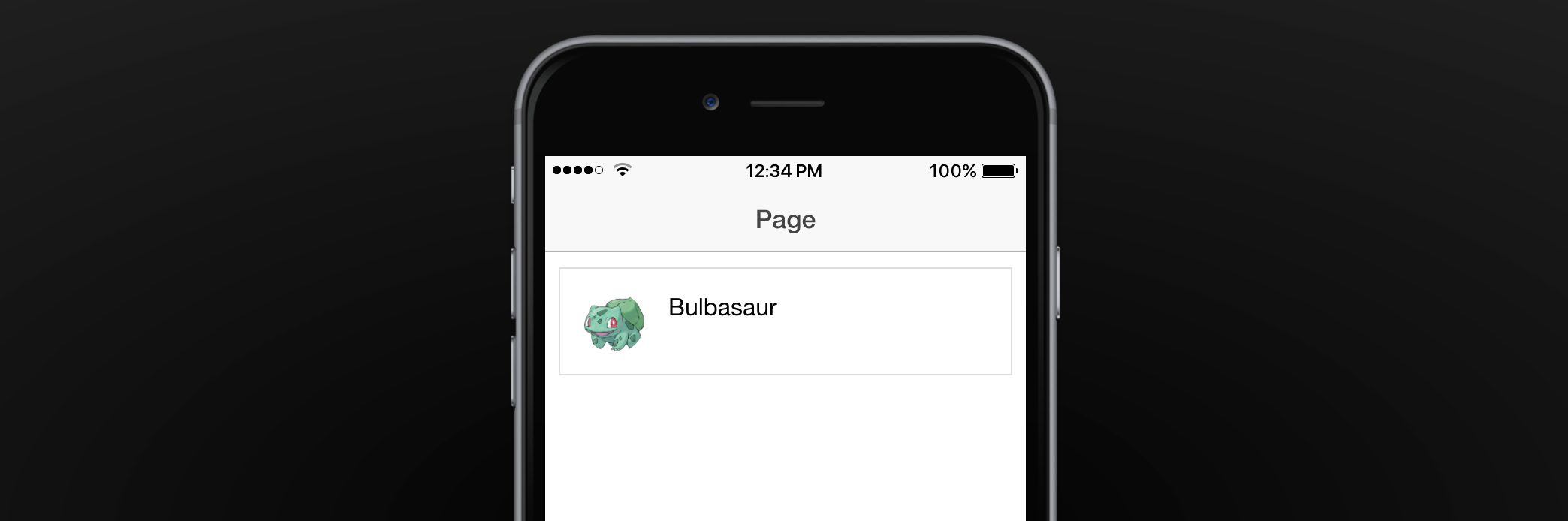
When we preview, this will result in a nice looking Avatar List item with the data pulled right from our Controller!

Another notable place you can include templating syntax {{dataFromScope}} is in our Route Parameters.
Updated less than a minute ago
