Cordova Plugins
Accessing native device features from within your app (the camera, for example) requires using Cordova Plugins. This short guide will teach you how to add these plugins in Creator, and then use those plugins with a JS library called Ionic Native.
1. Include the Ionic Native JavaScript In Your App
First, copy the contents from here: https://unpkg.com/[email protected]/dist/ionic.native.min.js
Then, create a new JS file and paste the contents.

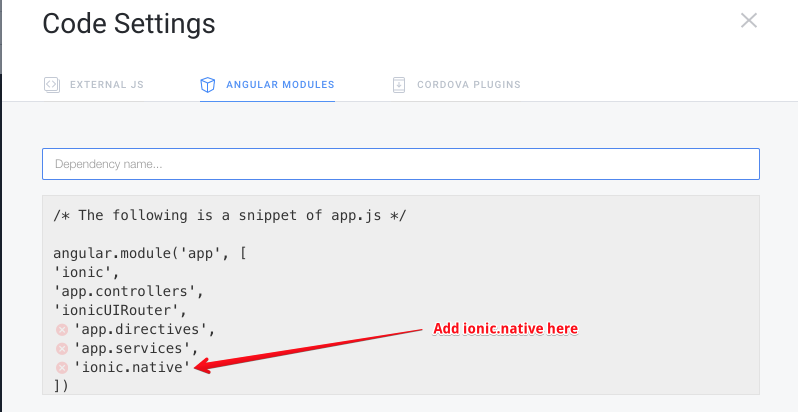
2. Add "ionic.native" as an Angular Module
Click on "Code Settings" from the top bar of the code editor, then add "ionic.native"

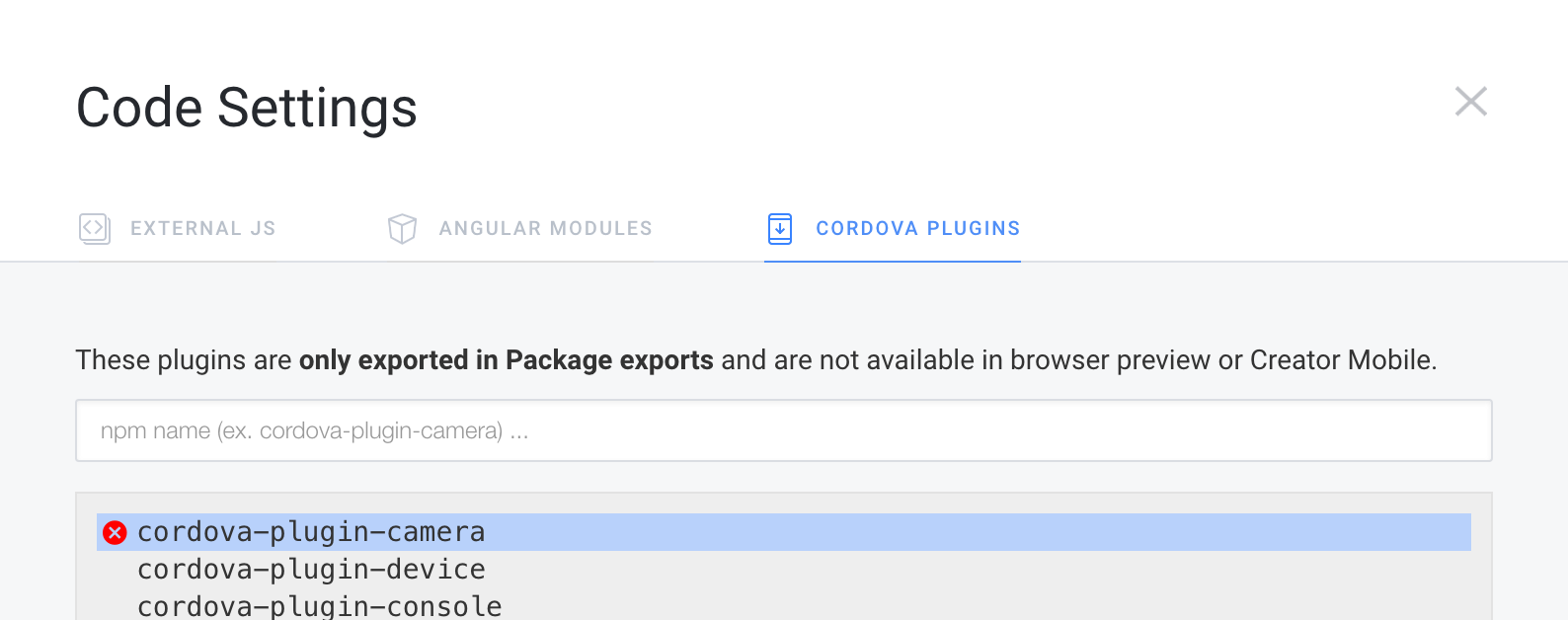
3. Add Some Cordova Plugins to Your App
For a full listing of Cordova Plugins, see here: https://cordova.apache.org/plugins/
Official Cordova Plugins will be name "cordova-plugin-[something]". For example, "cordova-plugin-camera". To add a plugin to your app, click the Cordova Plugins tab from Code Settings.
You will notice that certain plugins will be pre-populated, because they are always included in your project.

Important
Adding plugins here only effects your app if you package from Creator. It will have no effect when previewing your app in the browser, or on Creator Mobile, or exporting a ZIP file.
4. Now You Can Use the Plugin In Your Page Controllers
Ionic Native works as a stand-in for ngCordova (which is the predecessor for Ionic Native). In many cases, the usage is identical. Even though we are using Ionic Native, you can refer to ngCordova for usage examples: http://ngcordova.com/docs/plugins/camera/
As a rule of thumb: take the ES6 class name of the plugin and add $cordova to get the service name. For example, Geolocation would be $cordovaGeolocation, and Camera will be $cordovaCamera
// Example: this would be the constructor function
// for a Page/Controller in your Creator app
function($scope, $cordovaCamera) {
$scope.takePicture = function() {
$cordovaCamera.getPicture(opts).then(function(p) {
// do something with the results
// you will sometimes need to wrap $scope updates in $apply
$scope.$apply(function() {
$scope.results = p;
});
}, function(err) {
// error handling
});
};
5. Writing Services And Directives That Use Cordova Plugins
If you write your own Angular services or directives that will use a Cordova Plugin, the syntax for injecting the plugins will be slightly different. For example:
angular.module('app.services', [])
.service('BlankService', ['$cordovaCamera', 'SomethingElse', function($cordovaCamera, SomethingElse){
}]);
6. Testing Your Apps That Use Cordova Plugins
Cordova Plugins do not run in the browser, and are not added when previewing on Creator Mobile or in ZIP exports.
In order to test the functionality of code you write using Ionic Native / Cordova Plugins, you have two options:
Option 1:
Package your app from within Creator. Your APK/IPA file will be e-mailed to you, and you will need to run your app on your actual device to test native functionality.
Option 2:
(This requires a local Ionic development environment)
Export your app as a ZIP file. Once you have your ZIP file, you will need to start a new Ionic project on your local computer, using the Ionic CLI.
ionic start myApp
This will create a new directory with a starter Ionic app. Then, copy/paste the contents of your ZIP file into the www/ folder of the app created above. Now you have a replica of your Creator app on your local computer.
Next, from the command line, you will need to install each Cordova Plugin you added from STEP 3 of this guide. The command is below.
cordova plugin add cordova-plugin-camera
Now you can run this app on a device:
ionic run ios
or:
ionic run android
Updated over 8 years ago
