HTML Template Pages
In Creator, you're normally working with a page through our Drag & Drop components system. But perhaps you want to have 100% control over the Page's template, in that case we have HTML Pages.
HTML Pages Can't Use Drag & Drop
Once a page is converted to an HTML page, you can no longer use our Drag & Drop components on that page, you will only be able to edit the page via pure HTML manually.
Adding an HTML based Page
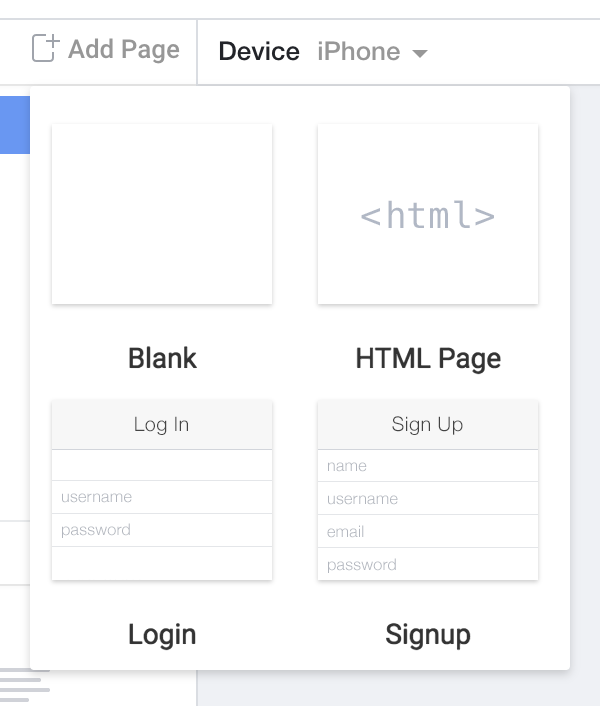
An HTML page can be added in one of two ways. The first is to add an HTML page outright from the Add a Page menu.

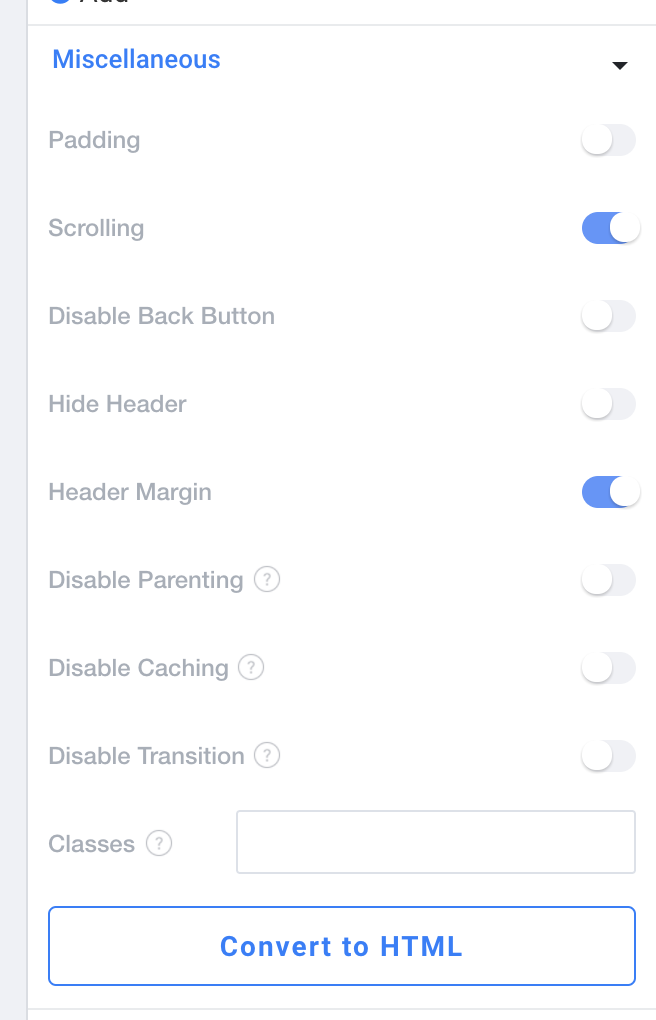
The second option is to convert a current Drag & Drop page to an HTML Page by clicking on "Convert to HTML" in the Page's properties at the bottom of the Miscellaneous section.

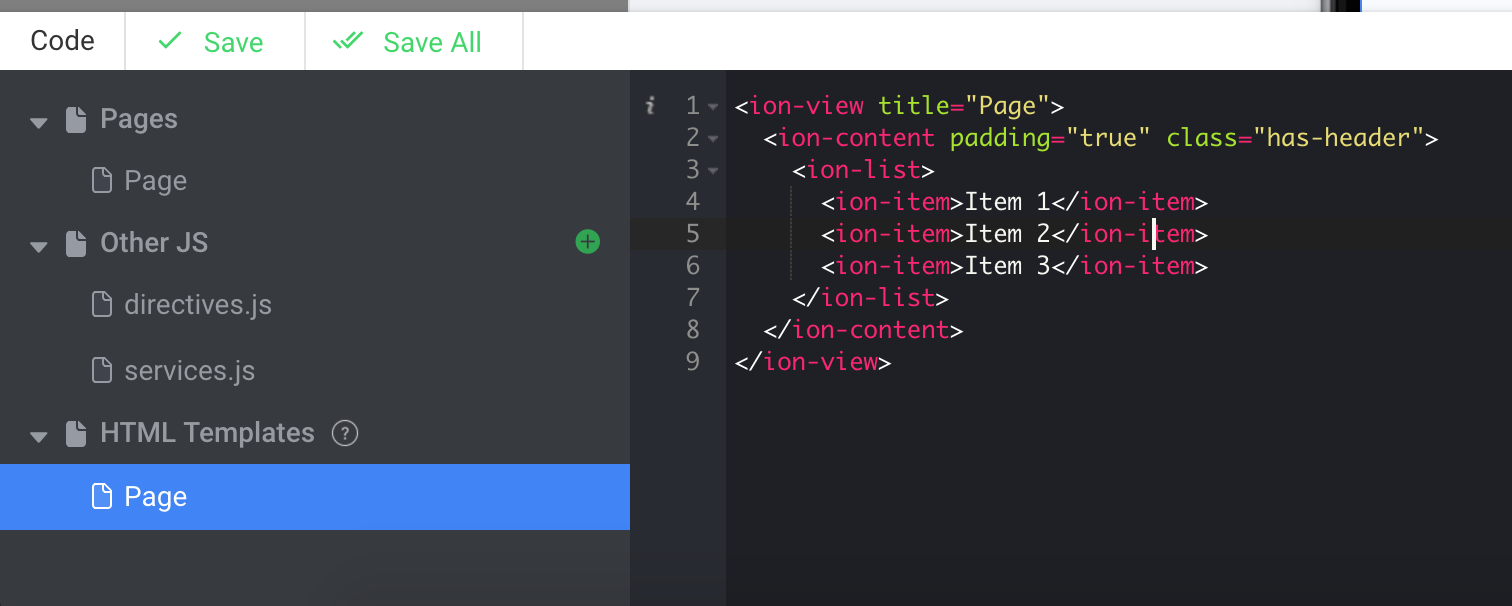
Once a page is converted to HTML, you can access that pages template through the code bar at the bottom of your page. Each HTML Page will have a file in the "HTML Templates" section that is named the same as the page.

We also recorded a video that shows you how you can use HTML Pages to add Buttons to Headers (please note that this functionality is now built into Pages, so it's not completely necessary) and how to set up a complex grid layout on your page.
Using ui-sref to Navigate in HTML
When you are working with the HTML Component or HTML based Pages, you may find yourself wanting to link to a different page of your app. In order to do this, you can either use $state.go in your page JavaScript or you can use the ui-sref directive.
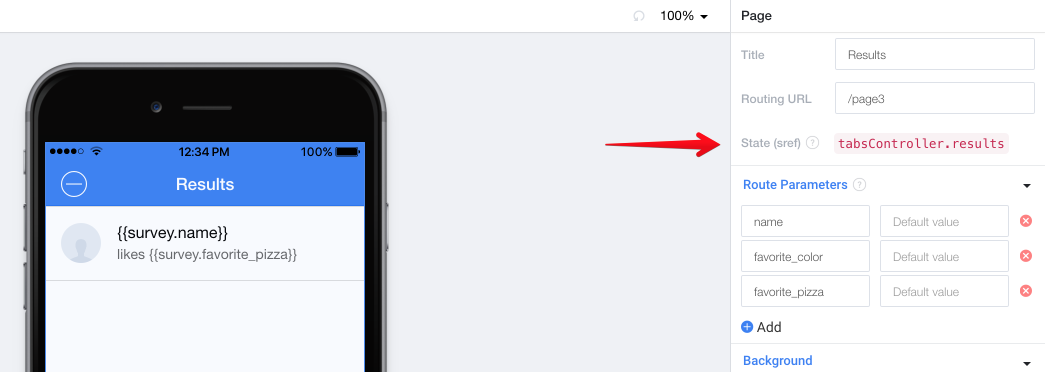
When using ui-sref you are going to need the State/sref of the page that you're wanting to navigate to.This can be found in the Title section of your Page properties.

For simple navigation, you can just add ui-sref and set it to the State of the page you want to go to:
<a ui-sref="tabsController.results" class="button button-balanced button-block">Find Matching Surveys</a>
If you need to also pass Route Parameters, you can do that by turning the State of the page into a function and passing them as parameters:
<a ui-sref="tabsController.results({'favorite_color': 'Red', 'favorite_pizza': data.favorite_pizza})" class="button button-balanced button-block">Find Matching Surveys</a>
$scope.data = {
favorite_pizza: 'Pepperoni'
}
Updated less than a minute ago
