Google Maps
The Google Maps component generates a simple Google Map that you can add to your application. Continue reading the text documentation below, or watch this quick video on how to use the component:
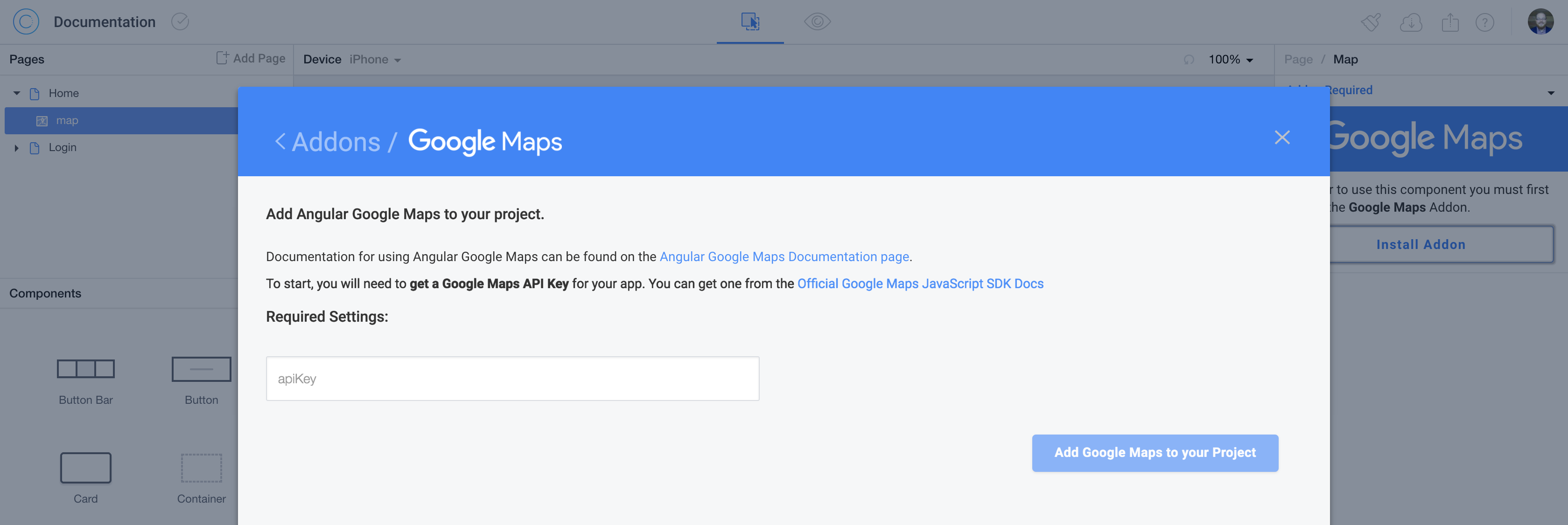
Before working with the component, you'll have to install the Google Maps Addon. Follow the on-screen instructions to set up your Addon after dragging over a Google Maps component:

Using Google Maps via Code instead of the Component
If you'd like more fine-grained control over your Google Map, you may want to "Install the Code Based Example" after setting up the Addon. Creator uses Angular Google Maps which you can find documentation for here.
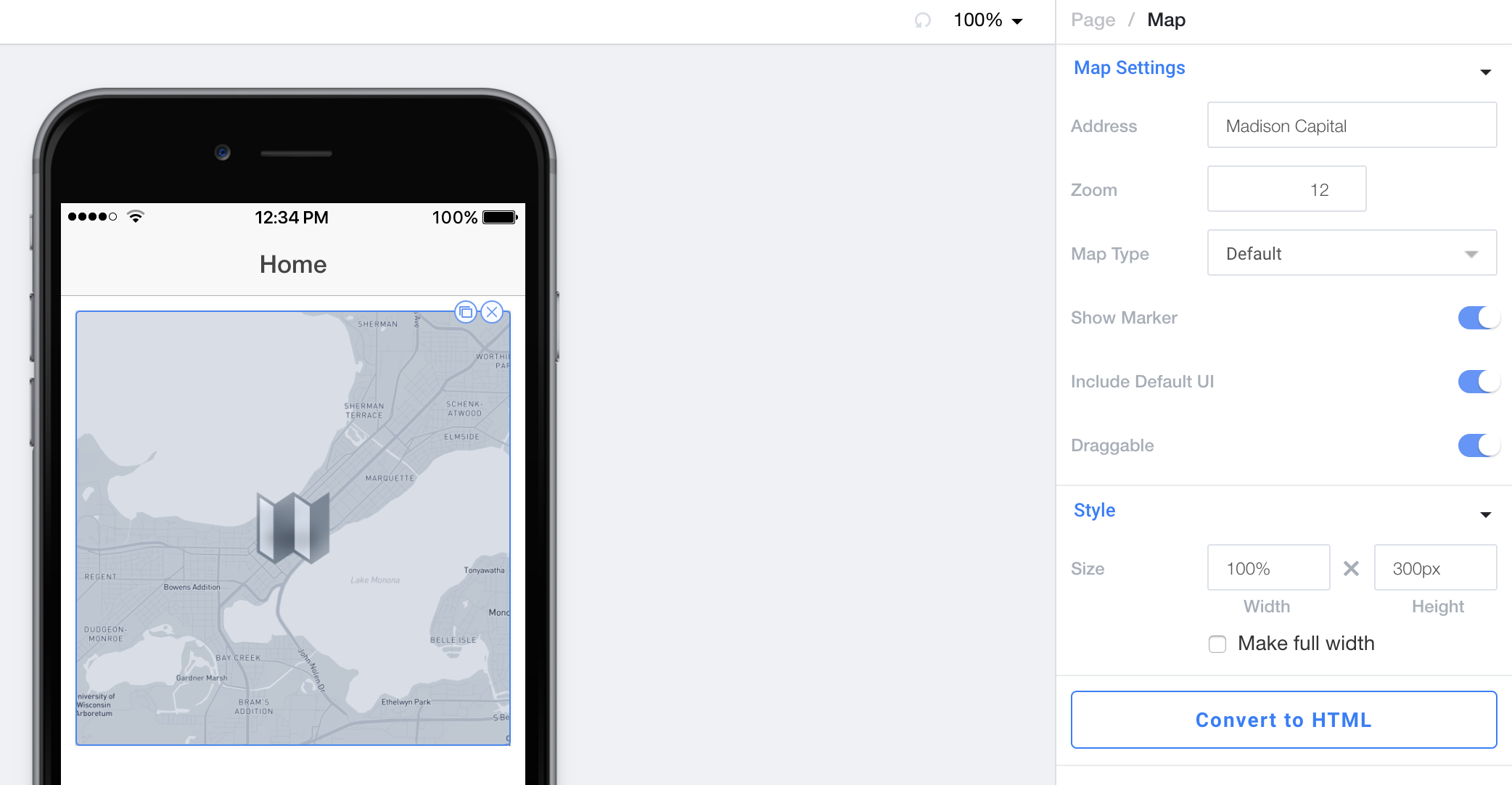
After setting up the Addon, you'll be able to modify the properties of the component.

Map Settings
Address allows you to set a text-based address that will then be geolocated to set the position on the map.
Zoom sets the Google Map zoom level.
Map Type allows you to control what kind of Map Detail will be used for your Google Map.
Show Marker sets whether or not a map marker will be dropped at the location of the Address you set.
Include Default UI will include the default map controls from Google (zoom change, etc).
Draggable sets whether or not the map can be moved by the user dragging it around.
Style
Size sets the width and height of the Map. Checking Full Width will make the map extend to the edges of the screen even if a Page has padding turned on.
Convert to HTML
Convert to HTML let's you turn this component into an HTML component so you can edit it to your hearts content.
Updated less than a minute ago
