Pages & Headers
Pages & Headers are the bread and butter of every app. In Creator, that means that they're a top level concept. Every piece of your app is going to be a page, it's where your components live. It's what Apps crave. 👈
Adding a new Page
Just click on Add Page and then choose a starting template to add another page to your app. None of these pages have any "programming" behind them, they are just starter templates made up of our components to help kick start your app development.

Page Properties
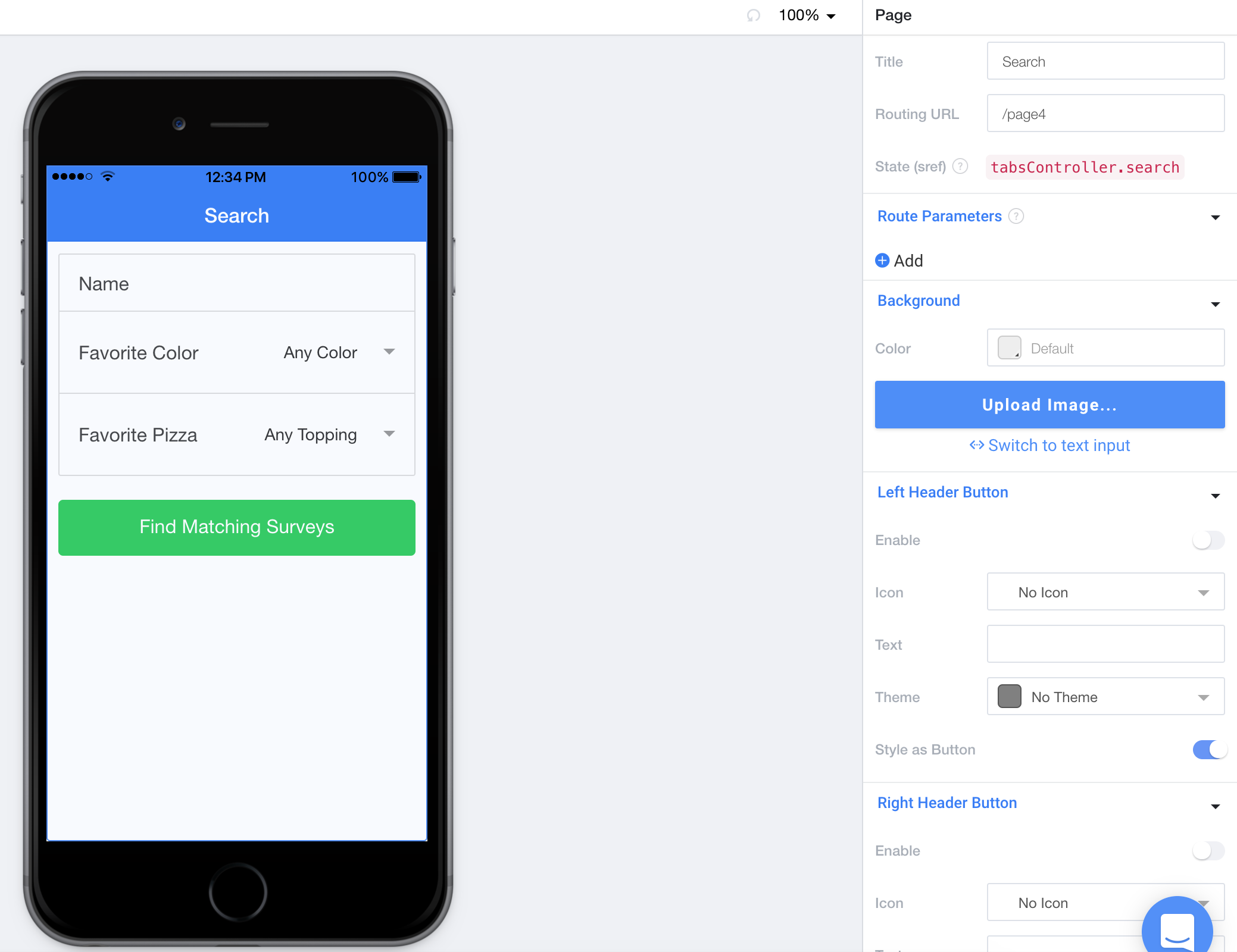
Once you add a page to your app, you can select it by clicking on the page in the left Pages menu or clicking on the page background in the editor window. Both of these actions will open up the page properties in the right pane.
Using these properties, you can change a lot of information and settings for your page.

Title allows you to change the title of your page that shows up in your app, and it also affects the State/sref that is generated dynamically.
Dynamic Title's based on $scope Data
If you need a dynamic title, use the Title property and give your page a concrete non-dynamic title like Article.
Then use the Angular Directives settings to set something like
title={{article.name}}and click the<...>button to make sure it's on theion-view.For an example, see Making a Searchable Video Library.
Routing URL is mainly used in the Export of your app to make the URLs more readable.
Route Parameters are gone over in more depth in the Route Parameters documentation. They allow you to send information to a page when you navigate to it.
Background allows you to set the background color or image of this specific page.
Left and Right Header Buttons can be added to your page here, read the Buttons in Headers documentation for more information.

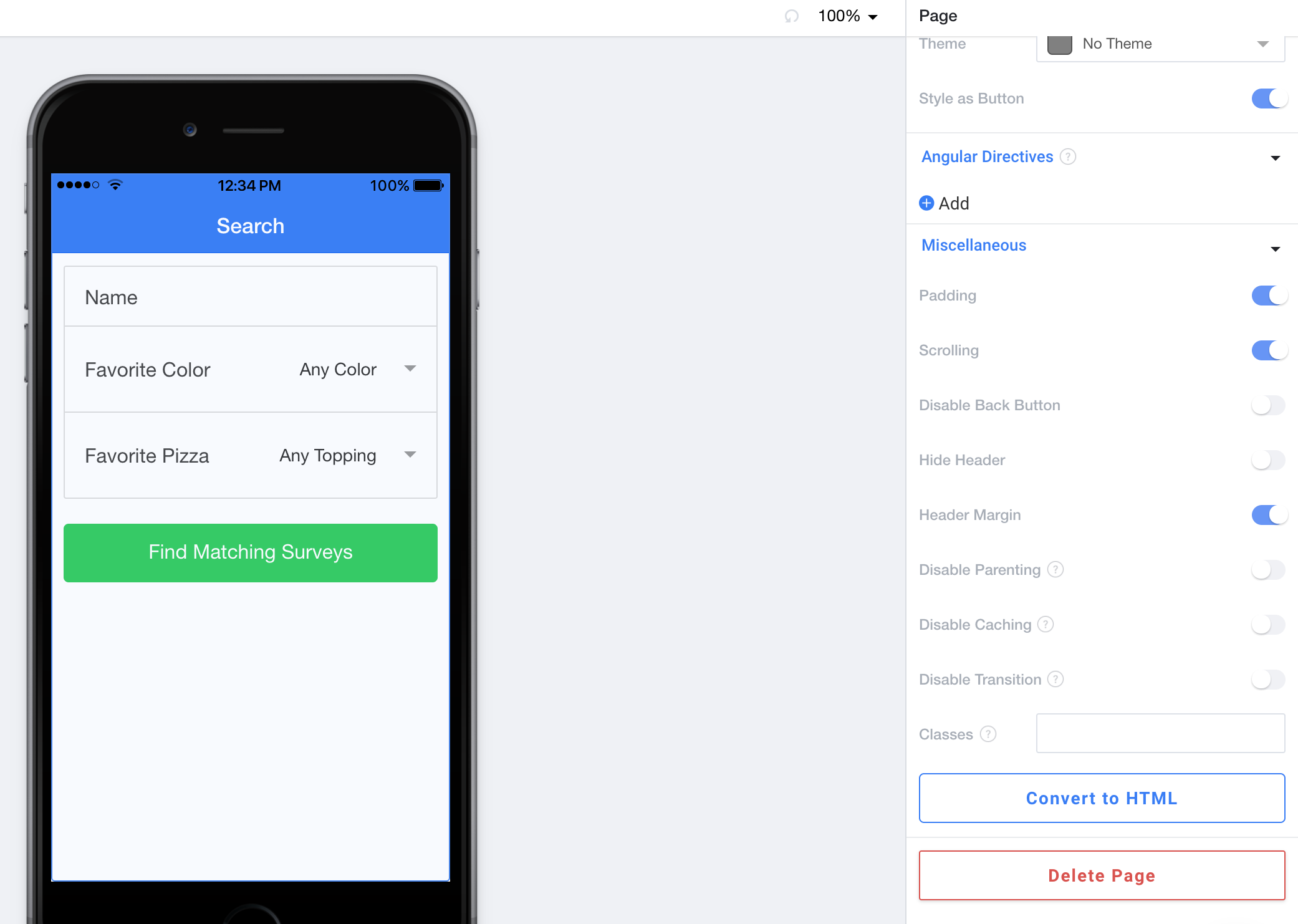
Angular Directives can also be added to your page (mostly used for adding functionality to Buttons in Headers). You can learn more about the Directives system here.
Padding turns on/off whether or not there is space around the components in your page.
Scrolling turns on/off whether or not the page can scroll. Turn this off if you're managing scrolling yourself like in our Making a Simple Chat App example.
Disable Back Button will turn off the back button for this specific page. Useful for things like Login pages.
Hide Header will turn off the Header for this specific page.
Header Margin by default is on. If it is turned off, it will remove the spacing at the top of the page.
Disable Parenting will remove the Side-Menu or Tabs that were added automatically to the page if turned on. Please note this will not remove the Side-Menu from a Tabs+Side-Menu project as it is at the index.html leve.
Disable Caching will make sure that the controller for this page runs every time it is navigated to, it will not store any information if it is navigated back to directly.
Disable Transition will turn off the automatic visual transition that is present when navigating to a page.
Classes allows you to add classes to this page. For more information on using classes, check out our Theming & SCSS documentation.
Convert to HTML will turn this page into a fully editable HTML page, but will disable Drag & Drop for this page. For more information read our HTML Template Pages documentation.
Page & Header Theme Settings
Want to set the color of your Page Header? Change the background color of your pages? All that and more is managed in the Theme settings for your overall App. Visit our Theming & SCSS documentation to learn more.
Buttons in Headers
Want to add some awesome buttons to the headers of your Page? This is done via the special Header Buttons properties on a page, not via the Button component. To learn more about adding buttons to your headers, check out this documentation.
Route Parameters
Route Parameters allow you to pass information to your pages when you navigate to them. For instance, if you had a list of conversations, you could pass the conversation ID to a specific "single conversation" page when you click on one. This would allow you to load that conversation in your code to populate it dynamically. 💪 Click here to learn more about them.
HTML Templated Pages
In Creator, you're normally working with a page through our Drag & Drop components system. But perhaps you want to have 100% control over the Page's template, in that case we have HTML Pages. Click here to learn more about them.
Updated almost 9 years ago
