Images
The image component allows you to upload an image to include in your app or utilize Templating Syntax to make an image dynamic.

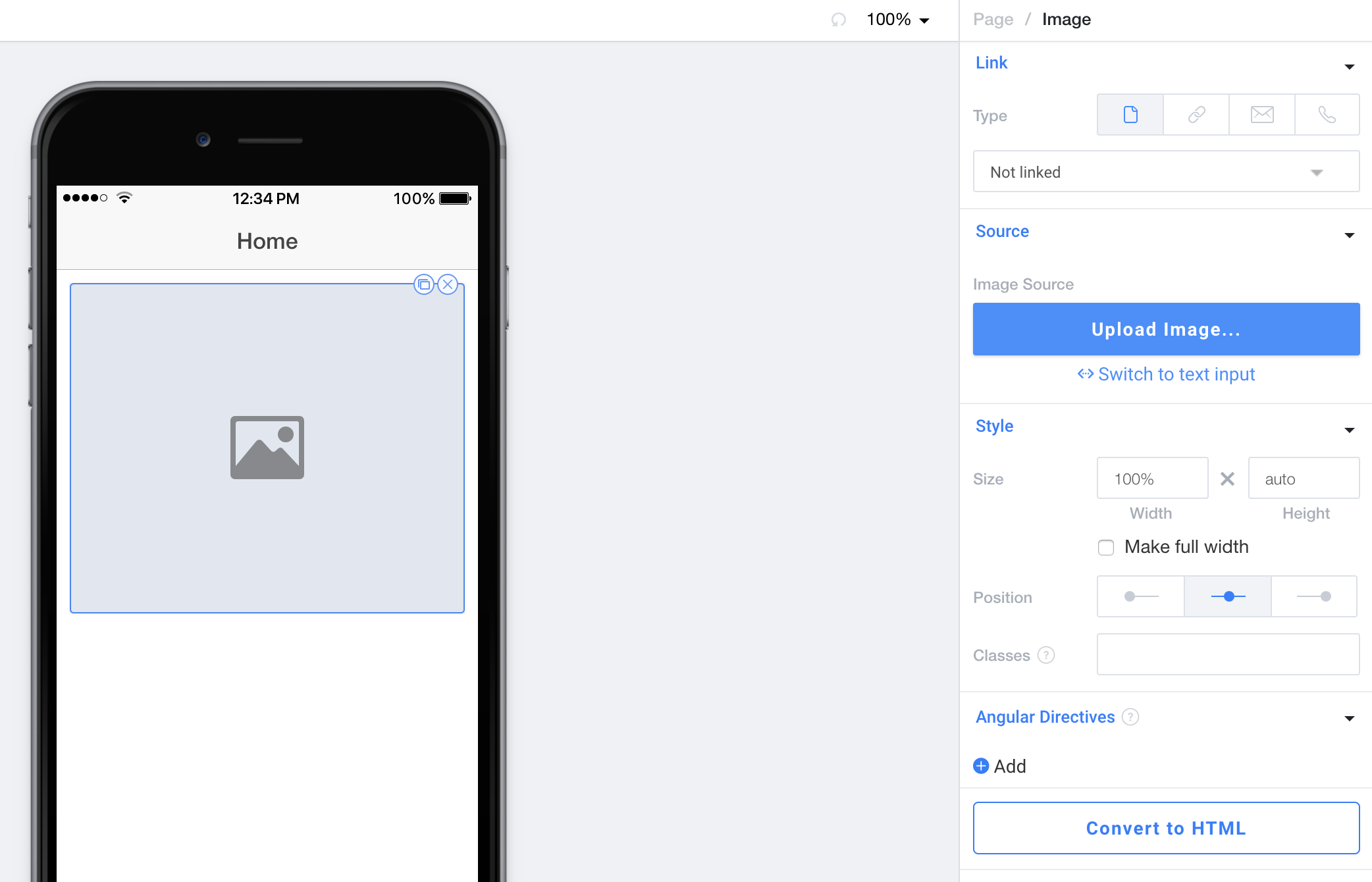
Link
Link allows you to navigate to a different page or add a special link to this image. Please see our Navigation & Special Links documentation for more information.
Source
Image Source allows you to set the actual image for this component. You have two overall options for this:
- Upload an Image that will then be used
or
- Switch to text based input where you can use things like Templating Syntax to make the image dynamic.
Style
Size allows you to specify the Width and Height of the image. You can optionally check Full Width to make the image go all the way to both sides of the screen even if the page has padding.
Position allows you to align the image to the left, right, or center. Please note that aligning an image puts a container around the image (you can always click on "Convert to HTML" to see what HTML is currently being generated by the component).
Classes lets you freeform add CSS classes that will be placed on this component.
Angular Directives
Angular Directives lets you add Directives to the component.
Convert to HTML
Convert to HTML let's you turn this component into an HTML component so you can edit it to your hearts content.
Updated less than a minute ago
