Input
The Input component is the most common way to get data into your app. It encompasses a large variety of input types that bring up the correct native keyboard:
- Text
- Password
- Phone Number
- Number
- Date
- Month
- Time

Attaching Data to Form Components
When making your app function, most of the time you will be using
ng-modelto attach some data to a form related component. Check out our ng-model documentation or Working with Form Data tutorial to learn more.
Input Properties

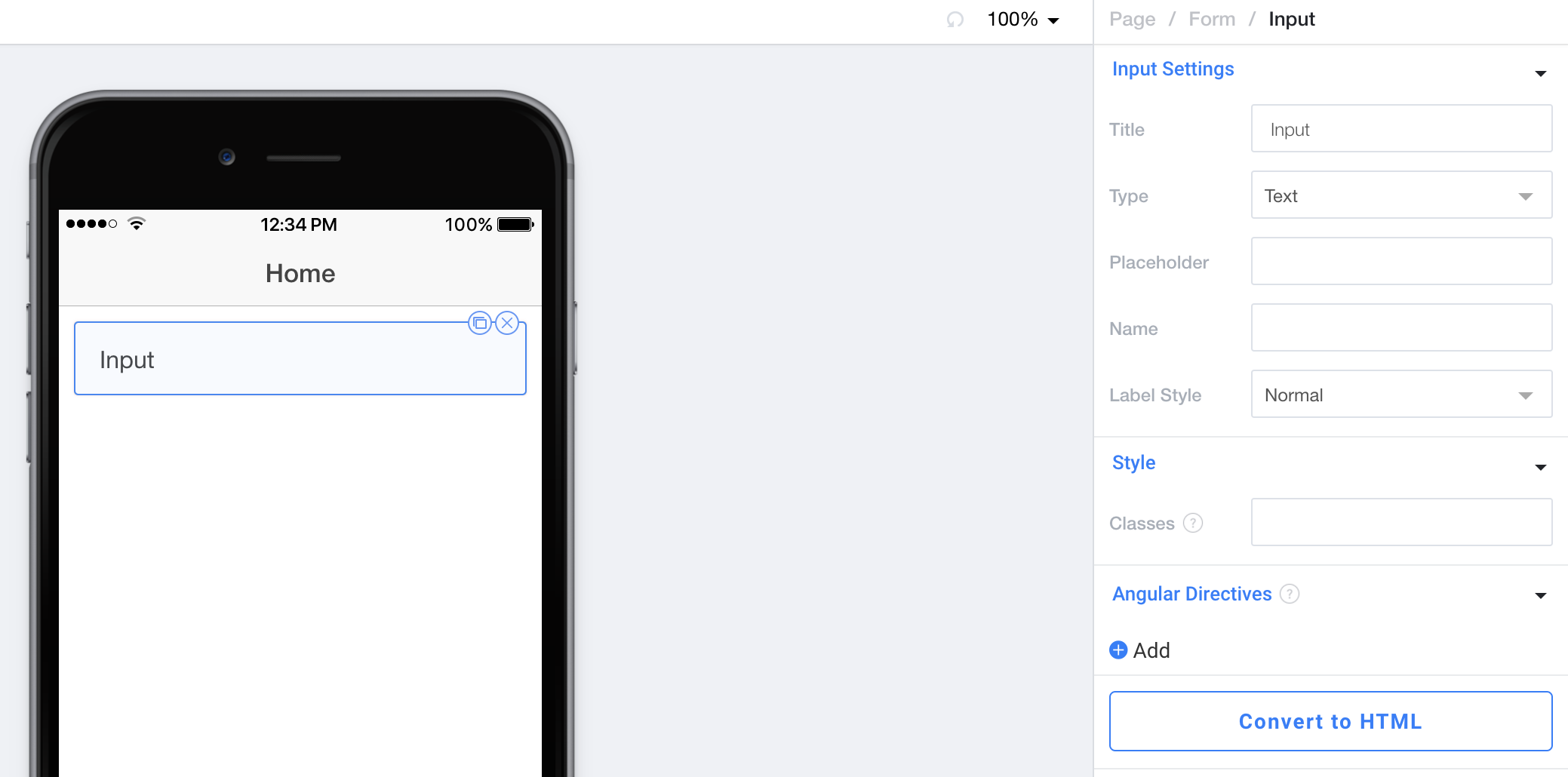
Input Settings
Title allows you to set the text that appears to the left of the input.
Type allows you to set the type of input/keyboard that will appear (see the list above).
Placeholder will add grayed out text to the input if there is no present value.
Name allows you to set the HTML name attribute for the input.
Label Style allows you to choose normal, floating, or stacked for how labels appear for your input.
Style
Classes lets you freeform add CSS classes that will be placed on this component.
Angular Directives
Angular Directives lets you add Directives to the component.
Convert to HTML
Convert to HTML let's you turn this component into an HTML component so you can edit it to your hearts content.
Working with Form Data
If you're looking to attach an input to data here are some tutorials that will help lead you in the right direction:
Working with Form Data
Using APIs with $http Part 1
Directives (with an emphasis on ng-model)
Updated less than a minute ago
