Radio
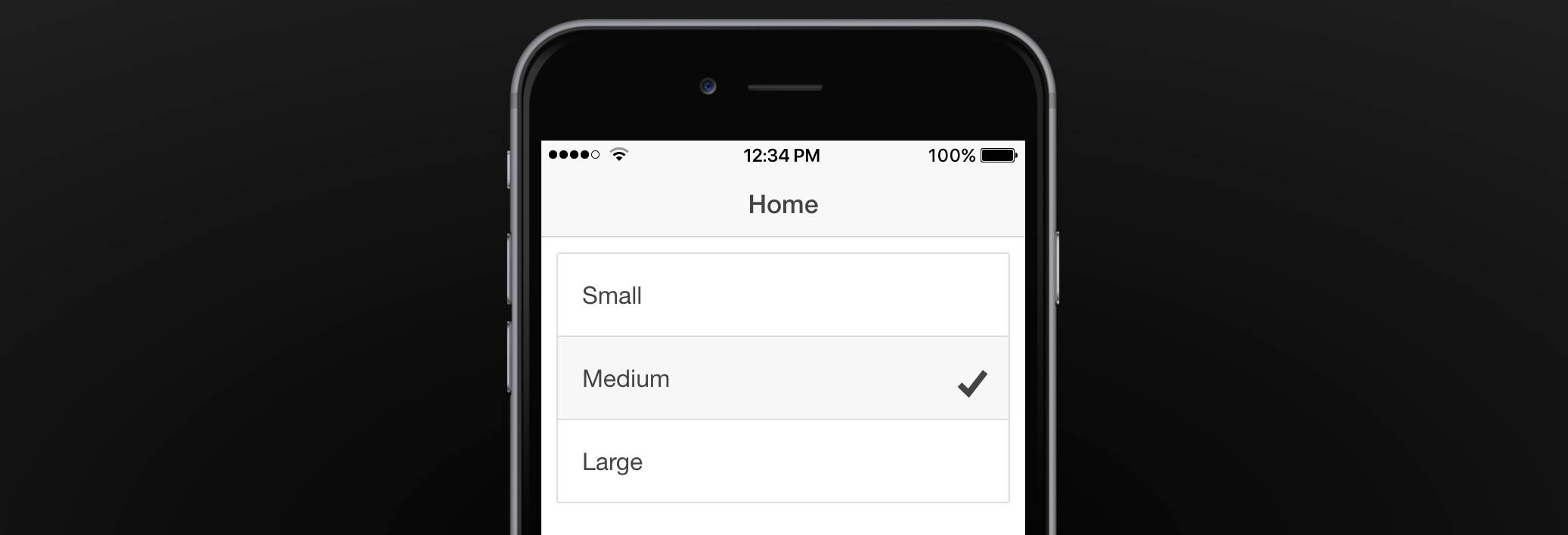
The Radio component has a checkmark on the right hand side. This is normally used when you have a list of Radio components and you can only select one at a time.

Attaching Data to Form Components
When making your app function, most of the time you will be using
ng-modelto attach some data to a form related component. Check out our ng-model documentation or Working with Form Data tutorial to learn more.
Radio Properties

Text
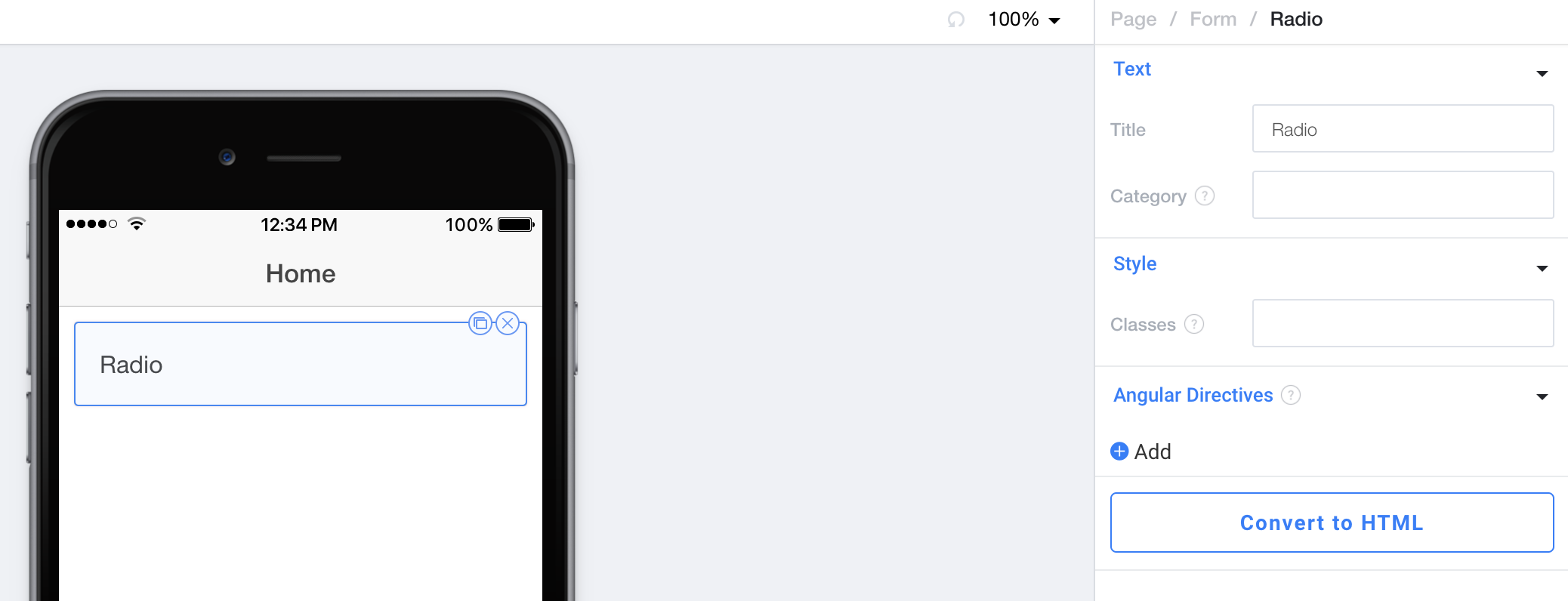
Title controls the text to the left of the checkbox.
Category controls which "set" that your Radio is in. For instance, in the Small-Medium-Large example above, we may make all three have the Category "size". This makes sure that only one option is selected at a time.
Checkboxes with the same ng-model
If you make multiple checkboxes have the same
ng-modelvalue, this will also function as having the same category. This is the preferred method for making data backed radio buttons.
Style
Classes lets you freeform add CSS classes that will be placed on this component.
Angular Directives
Angular Directives lets you add Directives to the component.
Convert to HTML
Convert to HTML let's you turn this component into an HTML component so you can edit it to your hearts content.
Working with Form Data
If you're looking to attach an input to data here are some tutorials that will help lead you in the right direction:
Working with Form Data
Using APIs with $http Part 1
Directives (with an emphasis on ng-model)
Updated less than a minute ago
