HTML
The HTML component allows you full control over a section of HTML inside of your page. If you'd like to learn more about classes and directives that are available to use in the HTML component, feel free to check out the Ionic Framework documentation.

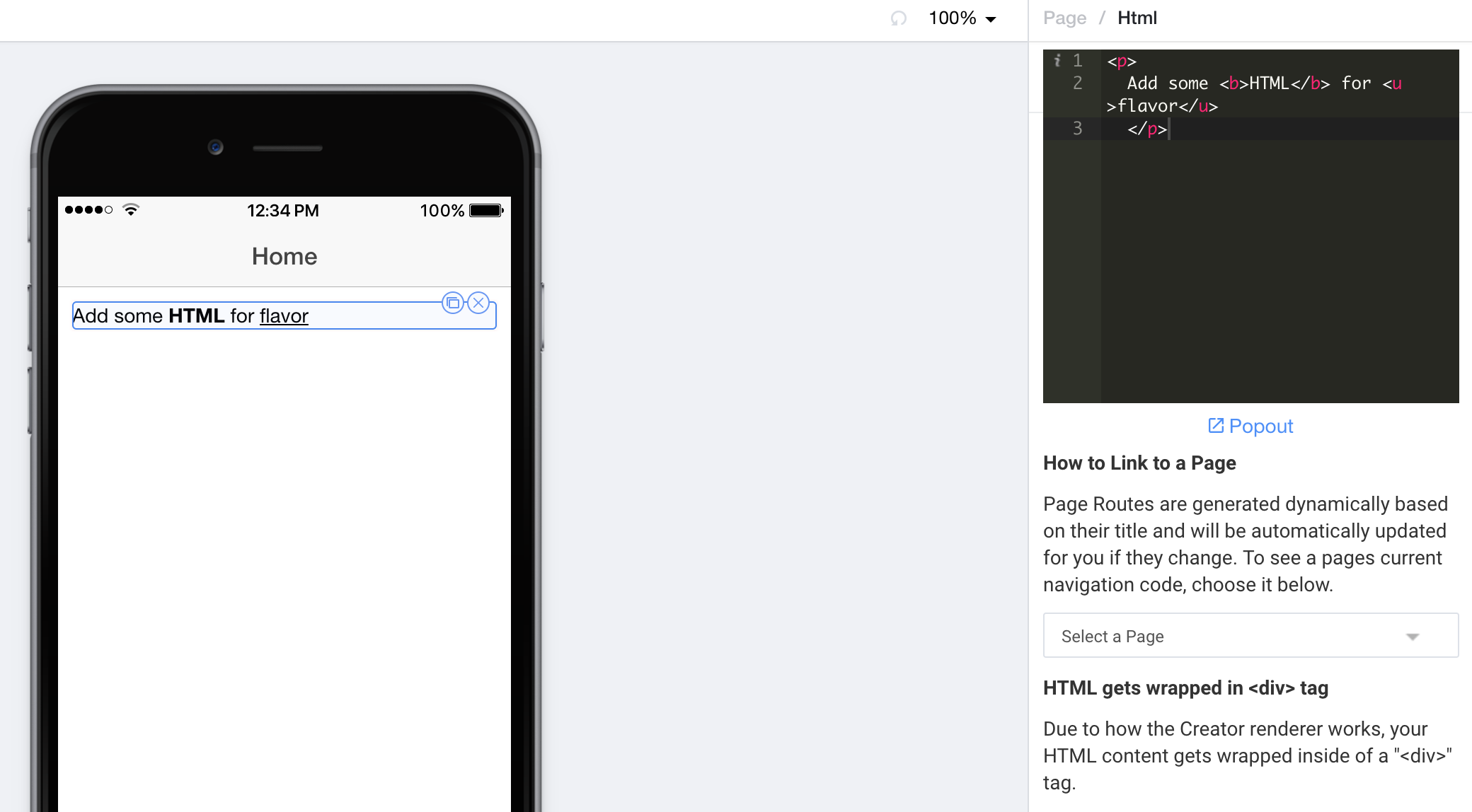
The HTML Editor
Any HTML you could normally include in an Ionic page can be included in the HTML component. If you'd like more room to edit your HTML, click on the Popout link under the editor to expand it.
Note that your HTML is wrapped in a
tag.Keep in mind that all HTML is wrapped in a plain
<div>tag due to the way the Creator renderer works.
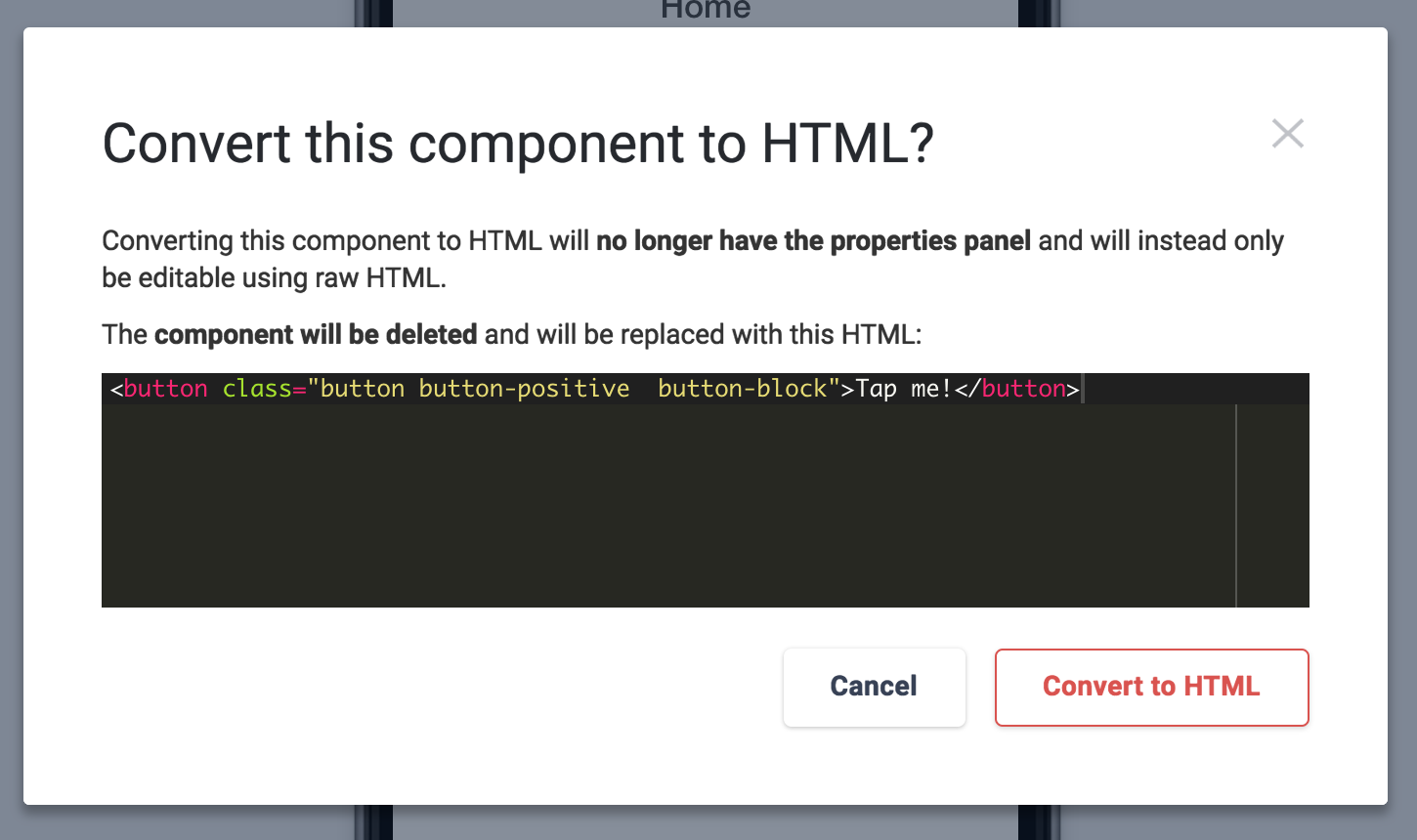
Converting other Components to the HTML
Almost every Creator component has a button labeled Convert to HTML as a property. When you click this button, you'll get a preview of the HTML that that component is generating. If you choose to convert it, that HTML will be moved to an HTML component and the original component will be deleted!
Navigating using ui-srefIn an HTML component, you can navigate using the
ui-srefdirective. There is a How to Link to a Page helper right under the HTML editor that you can use to determine what code is required to navigate to a different page.For more information about this, check out the HTML Pages ui-sref documentation.
Using Directives in your HTML ComponentFor full control of your page templates, editing HTML and using directives works exactly how you'd expect in a standard local Ionic / Angular app, you will not use Properties to add directives. Instead just use directives right inside of their specific HTML tags.
Updated less than a minute ago
