Paragraphs
The Paragraph component allows you to include one or multiple paragraphs or other basic content in your application using Markdown syntax. Feel free to also use Templating Syntax in your Paragraph component.

Using Markdown Syntax
Markdown is a "language" that allows you to style text and perform basic actions such as linking. Here's some of the markdown you'll find yourself using:
Making text Bold
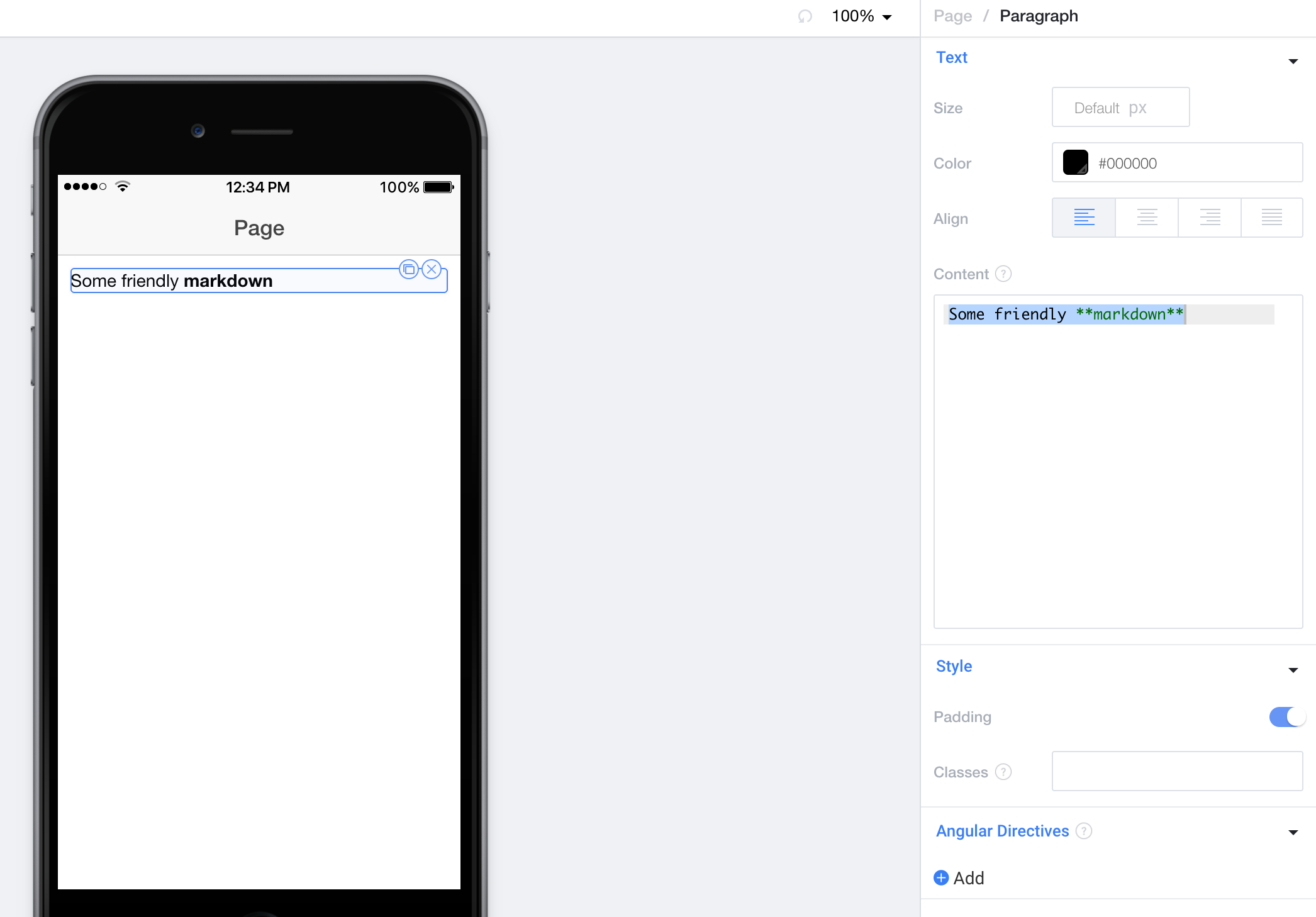
To make text bold, simply surround it by double asterisk or underscores (**some text** or __some text__).
Making text Italic
To make text italic, surround it by single asterisk or underscores (*some text* or _some text_).
Linking to a URL
Linking to a URL involves specifying its text inside of square brackets, and the URL within parenthesis after that, for example [Google](https://google.com).
Text Headings
You can include various heading sizes by using different numbers of pound signs before a line of text like so:
# Header 1
## Header 2
### Header 3
#### Header 4
##### Header 5
###### Header 6
Numbered and Bulleted Lists
You can work with lists by either starting out with numbers, asterisks, or dashes.
Numbered List:
1. Item One
2. Item Two
3. Item Three
List with Bullets:
* Item One
* Item Two
OR
- Item One
- Item Two
Blockquotes
You can make text look like a nice indented blockquote by prepending it with ">" like > My awesome blockquote
Horizontal Lines
You can include a horizontal line in your paragraph using three or more asterisks ***.
Other Paragraph Properties
The other Properties that are available to the Paragraph component are:
Text
Size determines the font size of the text in pixels.
Color is a color picker that lets you choose the font color.
Align lets you choose from a standard left, center, right, or justify text alignment.
Style
Padding changes whether or not the first <p> tag that is generated has top padding. This is useful to turn off inside of List Item Containers.
Classes lets you freeform add CSS classes that will be placed on this component.
Angular Directives
Angular Directives let's you add Directives to the component.
Updated less than a minute ago
