Headings
A Heading is a simple component that allows you to include an H1-H5 tag in your app.

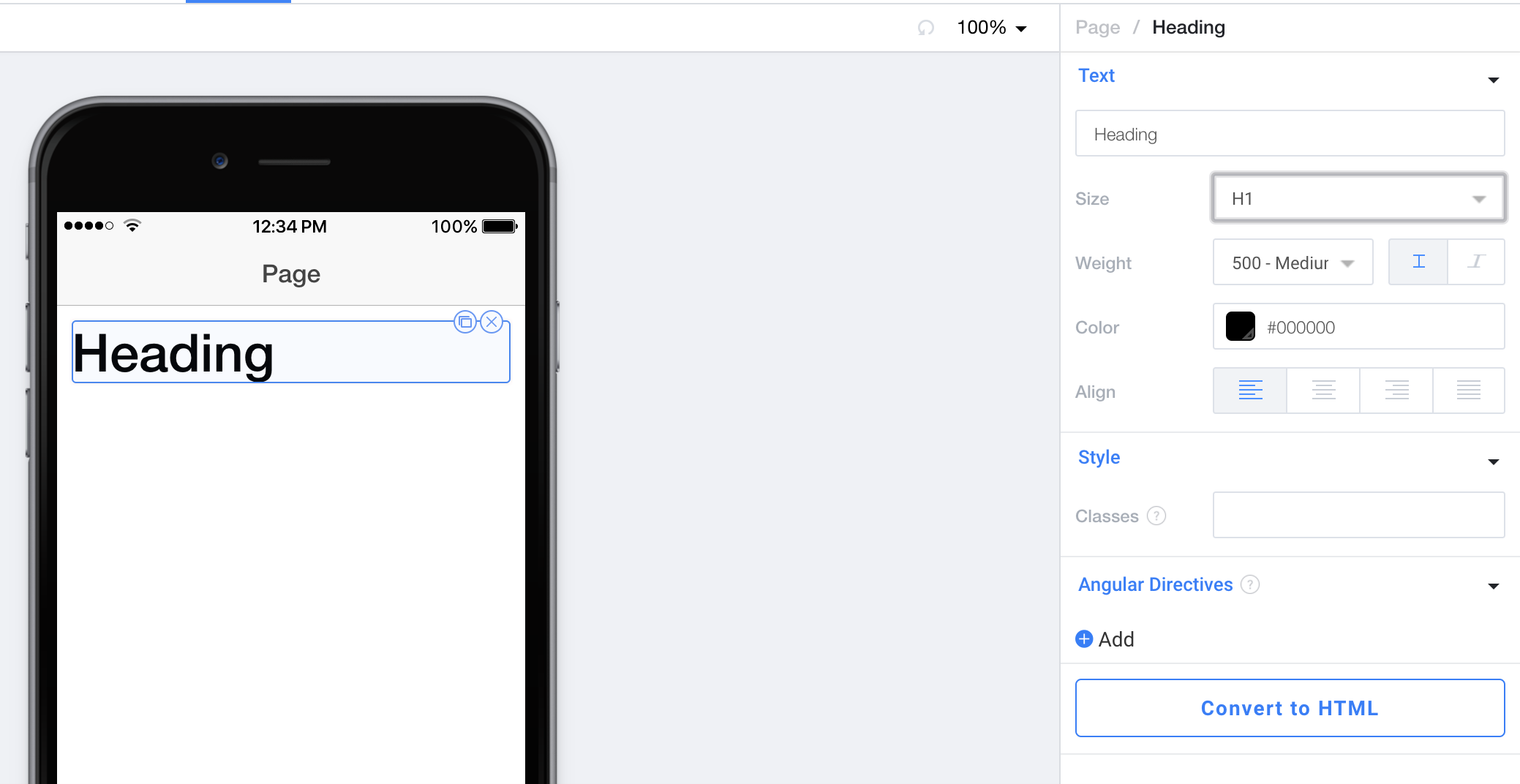
Text
After specifying what text is in your heading (feel free to use Templating Syntax), you also have access to the following Properties:
Size determines whether or not you're using an H1, H2, H3, H4, or H5 tag.
Weight determines the font weight of the text, as well as whether or not the text is italic.
Color is a color picker that lets you choose the color for the text.
Align lets you choose a standard left, center, right, or justify alignment for your text.
Style
Classes lets you freeform add CSS classes that will be placed on this component.
Angular Directives
Angular Directives let's you add Directives to the component.
Convert to HTML
Convert to HTML let's you turn this component into an HTML component so you can edit it to your hearts content.
Updated less than a minute ago
