Containers
The Container is an interesting component that acts like a Drag & Drop target for other Components in Creator.
It defaults to being a div tag in the output, but you can also control this by setting something else like ion-scroll as the Tag property.

Check out a real world example!
Use the container element with
ion-scrollto make a chat app in our Making a Simple Chat App Weekly Workshop.
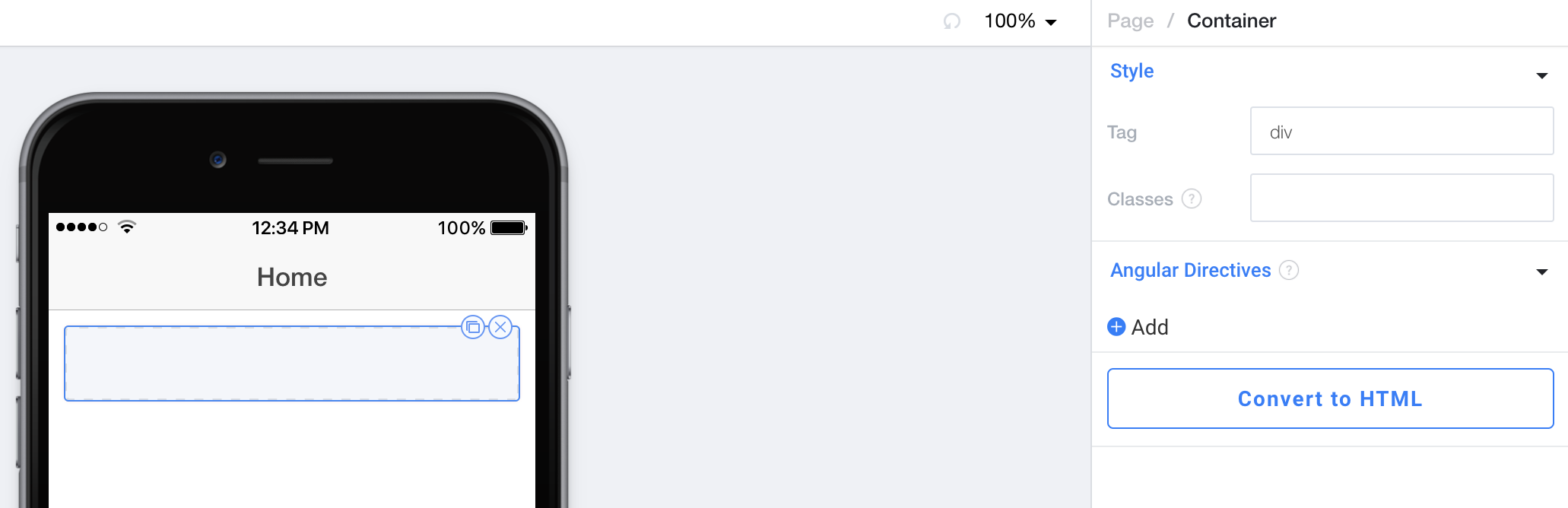
Style
Tag controls what actual HTML tag this container will be. Defaults to div.
Style
Classes lets you freeform add CSS classes that will be placed on this component.
Angular Directives
Angular Directives lets you add Directives to the component.
Convert to HTML
Convert to HTML let's you turn this component into an HTML component so you can edit it to your hearts content.
Updated less than a minute ago
