Route Parameters
Route Parameters allow you to pass information to your pages when you navigate to them. For instance, if you had a list of conversations, you could pass the conversation ID to a specific "single conversation" page when you click on one. This would allow you to load that conversation in your code to populate it dynamically. 💪
Check out a real world example!
If you'd like to see a real world example of how to use Route Parameters, I recommend watching the Using APIs with $http Part 2 Weekly Workshop. The Search page in that tutorial uses Route Parameters to narrow down search results from a complex search form.
Adding Route Parameters to your Page
Every page can have multiple Route Parameters, and you can also assign default values to them. Each parameter name should be "code friendly" (no spaces, etc).
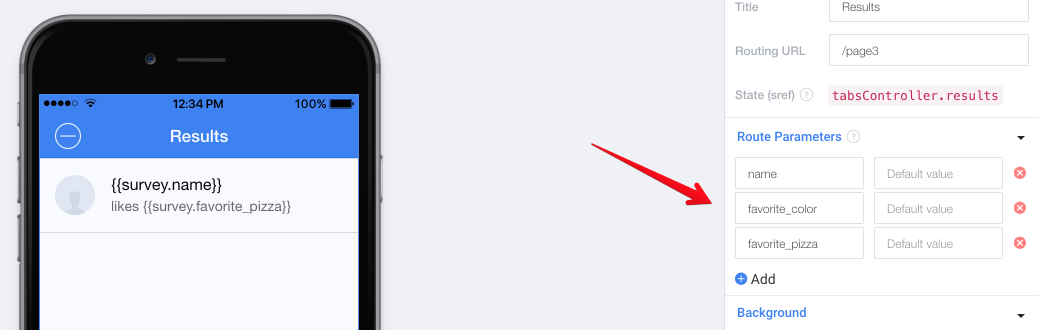
You can find a Page's route parameters in the property pane. Just click on add and set up your parameters and any default values you might need.

Here is our Search Results page, where we've set up the variables name, favorite_color, and favorite_pizza. None of them have default values since we want the page to show all (un-narrowed down) results by default.
Passing Information to a Page
There are two primary ways to pass information to a page that has Route Parameters.
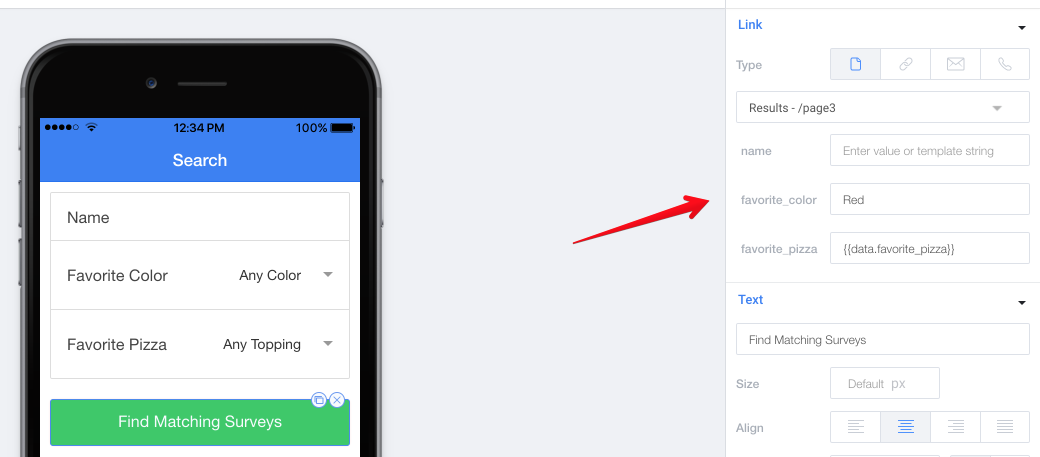
The first is to use any of our components that has the "Link" property which will automatically ask you for Route Parameter information.
You can feel free to leave any of the items blank, you can include a String, or you can include dynamic data using Template tags.

Using $state.go to pass information
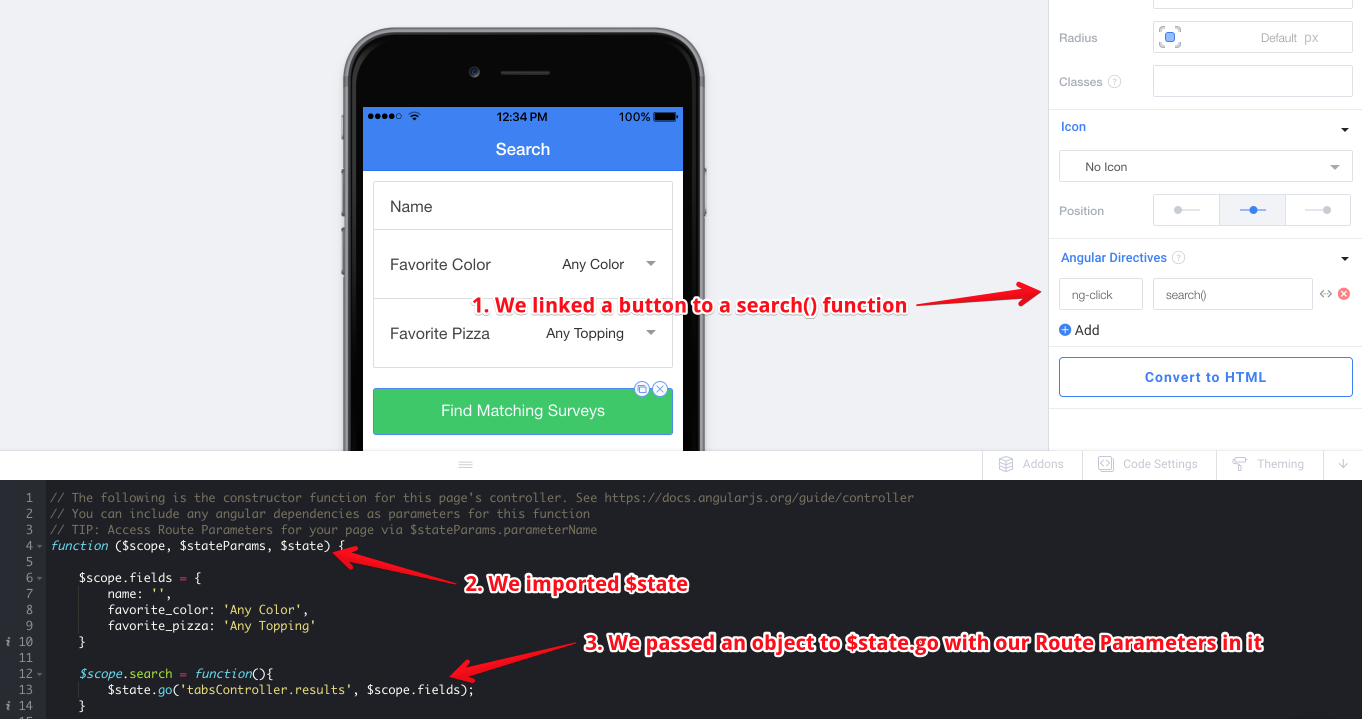
Alternatively, you can use $state.go in your Controller code and pass the Route Parameters as an object. Be sure to import $state in your controller.
Get the State for $state.go from the Page Properties
When you have a page selected, under it's Title in properties you'll see it's "State / sref", this is what you use for $state.go!
Here's an example for how you'd use $state.go to navigate and pass dynamic parameters to your page.

Accessing the Info you Passed
All information that you've passed to your page is available using $stateParams in your pages controller. We automatically inject $stateParams for you in every controller, but make sure that it's still there if you encounter any issues.
Using our previous example of name, favorite_color, and favorite_pizza as parameters, each of these three become available as $stateParams.name, $stateParams.favorite_color, and $stateParams.favorite_pizza.
If a parameter is not set, it will either be undefined or be an empty string.
Here's an example of how you might access your data (taken from our $http Part 2 tutorial):
// The following is the constructor function for this page's controller. See https://docs.angularjs.org/guide/controller
// You can include any angular dependencies as parameters for this function
// TIP: Access Route Parameters for your page via $stateParams.parameterName
function ($scope, $stateParams, Survey) {
// Make the parameters accessible on $scope.
$scope.params = $stateParams;
$scope.surveys = [];
$scope.loadData = function(){
// Here we check to see if any of our parameters have been set.
// If so, let's pass them to a Query instead of selecting All results.
if ($scope.params.name || $scope.params.favorite_color || $scope.params.favorite_pizza){
Survey.query($scope.params).then(function(res){
$scope.surveys = res;
$scope.$broadcast('scroll.refreshComplete');
})
}else{
Survey.all().then(function(res){
$scope.surveys = res;
$scope.$broadcast('scroll.refreshComplete');
})
}
}
$scope.loadData();
}
Additionally, if you're using the HTML component or HTML pages, you can use the ui-sref directive to pass route parameter information. Click here to learn more about that.
Updated less than a minute ago
