Range
The Range input provides a slider that can be used to get a numerical value between two numbers. It's been style to have a large draggable area so that it's easier to use on phones.

Attaching Data to Form Components
When making your app function, most of the time you will be using
ng-modelto attach some data to a form related component. Check out our ng-model documentation or Working with Form Data tutorial to learn more.
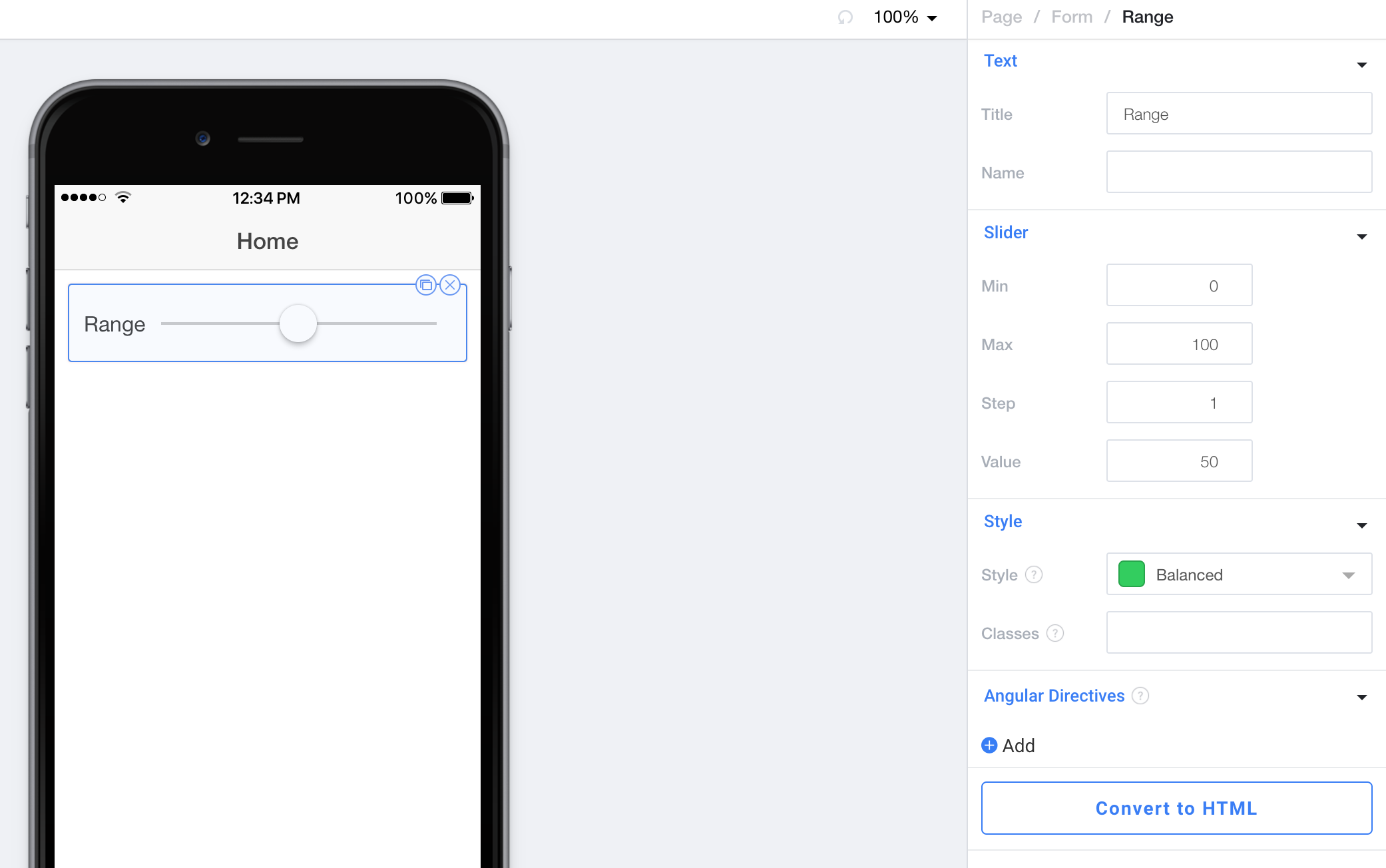
Range Properties

Text
Title allows you to specify the text that is to the left of the slider.
Name allows you to specify the HTML name attribute value.
Slider
Min lets you set the smallest number that can be set using the slider.
Max lets you set the largest number that can be set using the slider.
Step lets you set the interval that a number can be dragged between. This defaults to 1, but if you set it to 5 people could only select 0, 5, 10, 15, etc.
Value sets the currently selected value. (Note that you shouldn't really mix this with ng-model)
Style
Style lets you set the color of the slider as it would appear on a phone based on your Themes.
Classes lets you freeform add CSS classes that will be placed on this component.
Angular Directives
Angular Directives lets you add Directives to the component.
Convert to HTML
Convert to HTML let's you turn this component into an HTML component so you can edit it to your hearts content.
Working with Form Data
If you're looking to attach an input to data here are some tutorials that will help lead you in the right direction:
Working with Form Data
Using APIs with $http Part 1
Directives (with an emphasis on ng-model)
Updated less than a minute ago
